Abstract
The article deals with the process of creating a 2D frame-by-frame animation which uses 3D animation as an aid tool for the creation of some of the character’s movements. It discusses the concepts that underlie the use of this technique, how technological advances have modified and diversified the way of producing animations and the reasons behind the choice of this method of production. In addition, it follows the process of pre-production, production and post-production of an animation by the author. The short film created is called “The world that was dear to me” and it is a story about growing up.
Keywords: 2D Animation, 3D Animation, Technique, Production, Short Film.
Introdução
Thomas e Johnston (1981) descrevem no livro “Disney Animation: The Illusion of Life” sobre como o processo de produção de animação já passou por diversas transformações, desde a criação de dispositivos ópticos, como o taumatrópio, ao advento dos primeiros filmes animados. A partir daí começou a formar-se uma indústria voltada para a criação desse tipo de arte. A cada filme lançado novas técnicas eram exploradas e, eventualmente, foram criados os princípios que guiariam os animadores na criação de movimentos e ferramentas capazes de auxiliá-los.
Com a multiplicação de empresas focadas em animação 2D, no início do século 20, muitos profissionais qualificados do ramo artístico entraram para a área. Dentro deste aumento na indústria de animação, o estúdio Walt Disney Studios se destacou no mercado pelo visual de suas produções. A grande diferença entre as produções Disney e as demais era que, segundo Williams (2009), os personagens pareciam ter vida. No seu livro, “O Manual da Animação”, ele descreve que os personagens ganham estas características por seguirem 12 princípios para criação de movimentos. Estes princípios são:
1.Comprimir e Esticar; 2 Antecipação; 3.Encenação; 4.Animação Direta e Animação Pose a Pose; 5.Ação de Acompanhamento e Ação de Sobreposição; 6.Aceleração e Desaceleração; 7.Arcos; 8.Ação Secundária; 9.Temporização; 10.Exagero; 11.Desenho Sólido; 12.Apelo.
Disney Animation: The Illusion of Life (THOMAS; JOHNSTON, 1981, p. 47) - tradução livre dos autores.
De acordo com Beane (2012), o objetivo destes princípios era definir uma linguagem comum para a criação de movimentos, que poderia ser utilizada independente do meio de produção. Ou seja, tanto a animação 2D, a qual utiliza desenhos com apenas 2 dimensões (comprimento e largura), quanto a animação 3D, a qual utiliza modelos tridimensionais (comprimento, largura e profundidade) criados por programas de computador, utilizam os mesmos princípios para a animação dos personagens. Por este motivo, “Ambos compartilham os mesmos problemas sobre como oferecer uma performance que contenha movimento, peso, timing e empatia” (WILLIAMS, 2009, p. 20).
A partir da criação do computador em 1938 e o desenvolvimento dos gráficos computadorizados na década de 1960, houve a diversificação de meios para a produção de animações (BEANE, 2012). O foco da indústria tornou-se a animação 3D. A partir deste período, softwares, como o Autocad, foram desenvolvidos e estúdios, como o Lucasfilm e a Pixar, foram criados (BEANE, 2012).
Essas transformações também afetaram a área de animação 2D. Em 1988, era criado o programa de desenho digital Photoshop, o qual se tornaria a base para o desenvolvimento de outros programas 2D (BEANE, 2012). Segundo Tony White (2006), autor do livro “From Pencils to Pixels: Classical techniques for the Digital Animators”, inicialmente, o uso dos softwares para animação 2D se limitava à etapa de pós-produção.
“Já faz algum tempo que procuro o santo graal da animação 2D. A tecnologia digital substituiu o mundo da arte tradicional e ainda não vi nenhum avanço significativo na animação digital 2D, exceto nos processos de tinta, pintura, composição e efeitos especiais. Certamente, grandes economias foram feitas em tempo e custo, mas artisticamente eu ainda tenho que notar qualquer revolução criativa significativa, exceto talvez nas últimas obras de Miyazaki e Chomet.”
Animation from Pencils to Pixels: Classical Techniques for the Digital Animators (WHITE, 2006, p. 415) – tradução livre do autor
Porém, isso mudou após o desenvolvimento das mesas digitalizadoras, as quais são ferramentas criadas para a produção de desenhos em um computador, e dos programas. Ao utilizar uma Cintiq (modelo de mesa digitalizadora criado pela empresa Wacom) e o programa de produção de desenhos virtuais chamado Mirage para fazer um desenho, White (2006) relatou em seu livro:
“Fiquei extremamente impressionado com isso e surpreso que, ao todo, levou apenas uma ou duas horas para conseguir. Eu certamente não senti falta da sensação de desenhar a lápis, depois pintar os níveis de papel necessários, digitalizá-los no computador e depois colorí-los e compô-los em um programa digital.”
Animation from Pencils to Pixels: Classical Techniques for the Digital Animators (WHITE, 2006, p. 416-417) – tradução livre do autor
Desde então, o desenvolvimento da tecnologia permitiu a transição da produção de animações 2d do papel para o meio digital. Isso permitiu o surgimento de novas técnicas para a produção de animação. Com o intuito de agilizar o processo de criação e melhorar a qualidade dos projetos, os programas estão em constante atualização.
Apesar disso, a animação 2D quadro-a-quadro, ou frame-a-frame, ainda é um processo bastante tradicional em comparação ao cut-out e ao 3D, pois, ao contrário destes métodos que trabalham com a interpolação de quadros feita pelo computador, é necessário realizar esforço físico e desenhar cada quadro. De acordo com Beane (2012), a taxa padrão utilizada para o cinema é de 24 quadros por segundo e um filme de 90 minutos tem 129.600 quadros. Para contornar esta situação e acelerar a produção de animações, alguns estúdios buscaram modernizar seus processos ao implementar programas de interpolação de quadros.
Um exemplo é o Meander, programa exclusivo dos estúdios Disney. Este programa foi criado com o intuito de realizar a interpolação de quadros e, posteriormente, adquiriu a função de anexar o desenho a um modelo 3D.
“Este método nos permitiu criar o efeito de uma pintura animada no curta metragem Paperman – com todos os benefícios da animação de computação gráfica (suavidade, profundidade, estabilidade) e combinar com os benefícios da animação tradicional (expressividade das linhas, cada quadro desenhado para a câmera).
Texto retirado do site do programa Meander – tradução livre do autor
No entanto, a interpolação de quadros não é a única forma de acelerar o trabalho. O estúdio de animação japonesa Ufotable, responsável pela adaptação em animação 2D das obras “Fate / Stay Night: Unlimited Blade Works” (2014) e “Kimetsu no Yaiba” (2019), utiliza o 3D como um suporte para a animação 2D.
Esse suporte se dá ao criar e animar um modelo 3D sem detalhes que contém apenas as proporções e formas básicas do personagem. Em seguida, ao utilizar esta animação como base, é produzida a animação 2D, em um processo semelhante ao de rotoscopia (técnica de animação que consiste no uso de gravações como base para a animação 2D). Essa prática é observada principalmente na criação de cenas de ação dinâmicas, como observado no vídeo “ufotable digitalteam demoreel” (UFOTABLE, 2013) e reduz o tempo de produção de uma cena ao resolver problemas como a manutenção de volume, proporções e perspectiva do personagem.


O animador e diretor Shota Goshozono, conhecido por sua produção em “Ousama Ranking” (WIT STUDIO, 2021), também utiliza esta técnica no anime e implementa o uso da ferramenta “grease pencil”, disponível no programa de animação 3D “Blender”, por cima do modelo 3D do personagem. Dessa forma, é perceptível como a ampla disponibilidade de ferramentas possibilita uma maior liberdade no modo como um animador prepara uma cena.


Um estudo sobre o uso de 3D como auxílio também já foi realizado. Em dezembro de 2021 foi lançado o artigo “Exploring 3D Playblast-To-2D Animation Rotoscoping Techniques” (SYARIFUDDIN; LUCAS, 2021), o qual relata o estudo de duas formas de rotoscopia sobre uma animação 3D. Nesse estudo foram identificados os prós e contras de cada método e cada programa utilizado. Dessa forma é possível perceber que este é um método de produzir animação 2D que tem ganhado destaque nos últimos anos.
Portanto, as informações acima mostram que o modo de produzir uma animação está sempre em transformação, por meio do desenvolvimento de programas e adoção de novas técnicas, em busca de agilizar o processo de produção para atender as demandas do mercado. Além disso, também é mostrado que, apesar de possuir um método considerado ultrapassado, a estética da animação 2D frame-a-frame ainda é muito valorizada. Por estes motivos, este artigo relata o processo e resultado do trabalho de conclusão de curso realizado pelo autor e sua orientadora, no Curso de Animação da Universidade Federal de Santa Catarina, no Brasil, que utiliza a animação 3D como uma base para a produção de um curta-metragem de animação 2D autoral.
Desenvolvimento
O curta metragem desenvolvido se chama “O mundo que me era querido”. A história é sobre o modo como a personagem vê o mundo e reage a ele. No início, há alegria devido ao seu olhar inocente em relação ao mundo. No entanto, ao seguir seus instintos e descobrir algo novo, algo ruim, o mundo que antes era encantador se transforma em um local ameaçador do ponto de vista dela. No final, a personagem precisa decidir se aceita ou rejeita o mundo novo que lhe é apresentado.
Para auxiliar na organização e identificar o que precisava ser feito, foi utilizado como base o modelo de produção de animação digital 2D apresentado no livro Producing Animation (WINDER; DOWLATABADI, 2011) para a criação de um processo de produção separado em pré-produção, produção e pós-produção, conforme as autoras sugerem. No entanto, foi necessário adaptar o processo, pois este projeto possui as etapas de criação de um modelo 3D e animação 3D durante a pré-produção e não possui vozes na animação.

Os programas escolhidos para a animação foram: Blender, Clip Studio Paint, Ableton e After Effects. Inicialmente, para fazer o modelo 3D da personagem e a animação 3D foi utilizado o Blender, devido a sua gratuidade, interface e ampla disponibilidade de tutoriais sobre suas ferramentas na internet. Em seguida, a etapa de animação 2D utilizou o programa Clip Studio Paint, devido a textura dos pincéis disponíveis neste e a sua interface. Para a produção dos sons foi escolhido o programa Ableton, pois este possui instrumentos digitais e uma ampla disponibilidade de tutoriais na internet. No final, durante a etapa de pós-produção, foi utilizado o After Effects, pois este é um dos programas ensinados durante o curso de Animação, logo o autor já possui familiaridade com a sua interface e as suas ferramentas.
Pré Produção
Durante essa etapa foi desenvolvido o estilo visual da animação, o design da personagem, o storyboard, a paleta de cores, a animação do modelo 3D e a produção de sons. Para auxiliar na criação de um estilo visual para a animação, foi criado um painel semântico, no qual o autor buscou combinar pinturas impressionistas e animes para desenvolver a estética do projeto. Como referência de pintura impressionista foram escolhidas as obras de Claude Monet, a gosto pessoal do autor.

Já no caso das referências de animes, foram escolhidos dois. O primeiro escolhido foi o anime “Shoujo Kakumei Utena” (J.C.STAFF, 1997), do qual a personagem “Anthy Himemiya” serviu como inspiração para a criação da personagem do projeto, devido a sua personalidade delicada. O segundo escolhido foi o filme em longa-metragem “Tenshin no Tamago” (STUDIO DEEN, 1985), devido ao seu tom apocalíptico, para a criação do momento de tensão da animação.


De acordo com Balzi (2009), no seu livro “O Impressionismo”, uma pintura impressionista busca dar a impressão da realidade por meio da representação da atmosfera. Para isso, o quadro é fragmentado em pinceladas pequenas e as cores são utilizadas por meio do princípio do Divisionismo, ou seja, a separação dos tons em cores puras por meio das pinceladas.

Baseado nisso, para desenvolver o style-frame do cenário foram utilizadas apenas pinceladas de cores sólidas, ou seja, não foi utilizada a ferramenta de mescla de cores para criar transições suaves entre elas. No entanto, os tons não foram divididos nessa etapa. Ao considerar o meio de exibição do projeto, que é o digital, foi decidida a utilização de um efeito de granulado, que valoriza os pixels que compõem as cores no meio digital. Dessa forma, foi possível adicionar o caráter atmosférico presente nas obras impressionistas à animação. Este efeito foi adicionado na etapa de pós-produção.

Personagem
No livro “Creating Characters with Personality”, Tom Bancroft (2006) cita 6 diferentes hierarquias de design de personagem.
“No mundo do design de personagens, a hierarquia de personagens refere-se aos diferentes níveis de simplicidade, ou realismo, que você cria para seus personagens individuais, com base principalmente no papel e função de cada personagem na história.”
Creating Characters with Personality (BANCROFT, 2006, p. 18) – tradução livre do autor
Uma dessas categorias é a de “lead character” – personagem principal - definida por proporções e atuações mais realistas, para que a audiência possa se conectar com o personagem. Como exemplos dessa categoria temos Cinderella e Bela Adormecida (BANCROFT, 2006).
Com isso em mente, a personagem principal da animação deste projeto foi desenvolvida com proporções realistas e em um estilo próximo ao de animações japonesas, que valorizam a expressividade dos olhos. Definir esse estilo foi essencial pois a personagem não fala durante a animação e a história aborda o seu olhar sobre o mundo, então era necessário que os seus olhos fossem expressivos.

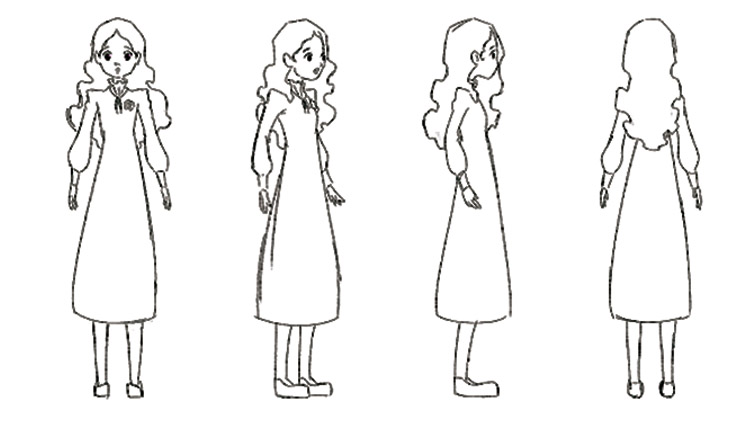
Após a concepção da personagem, foram feitos dois model sheets. Um model sheet é um material de referência criado para determinar a aparência da personagem. O primeiro foi criado para ser usado em planos abertos e médios e o segundo para ser usado em planos próximos. Essa divisão tem como objetivo simplificar o design da personagem nas cenas que utilizam seu corpo inteiro, para que seja mais fácil animá-lo, e preservar os detalhes nas cenas de planos próximos, para conseguir captar as nuances de sua expressão facial.


Em seguida, foi criado um modelo 3D no programa Blender com as formas básicas da personagem, com o objetivo de auxiliar na animação. Cada parte do modelo do corpo da personagem recebeu uma cor diferente para determinar a área onde ficaria o rosto, a gola e as mangas do vestido.

Storyboard
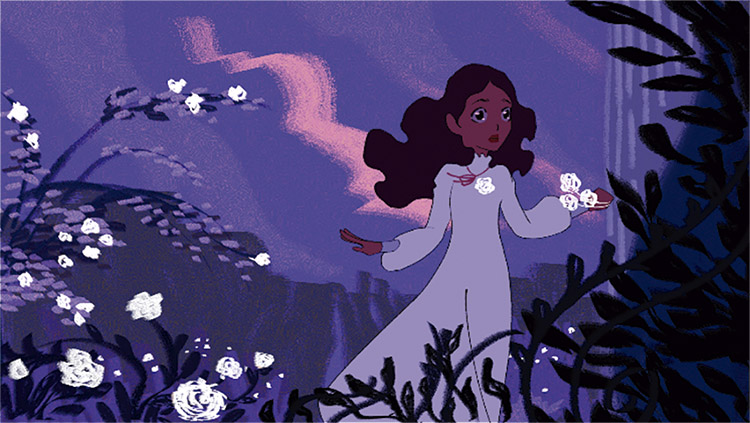
Após a criação da personagem, foi criado um storyboard. Durante esta etapa o objetivo era definir os enquadramentos e o ritmo da animação de acordo com o roteiro previamente relatado. Por exemplo, na cena abaixo, o plano próximo é utilizado para destacar a expressão da personagem ao ouvir uma música em uma flor. Em seguida, a cena é interrompida bruscamente para mostrar que algo de inesperado aconteceu e é utilizado um plano detalhe para evidenciar somente este acontecimento. Então, após o acontecimento, o plano da câmera volta a mostrar o rosto da personagem, denotando assim sua mudança de expressão facial e, por consequência, sua reação ao descobrir um segredo.


Além disso, também foi definido nesta etapa que as cenas de plano aberto e médio, que possuem animação de deslocamento do corpo da personagem pelo cenário ou que possuem ciclos de corrida, seriam as cenas que utilizariam o 3D como suporte.
Cores
A animação foi dividida em 3 partes, de acordo com o estado psicológico da personagem, e foi definida uma paleta de cores para cada parte. De acordo com Heller (2012), no livro “A Psicologia das Cores”, as cores transmitem sensações e possuem influência sobre aspectos psicológicos. As imagens abaixo mostram os colorkeys de cada parte da animação.

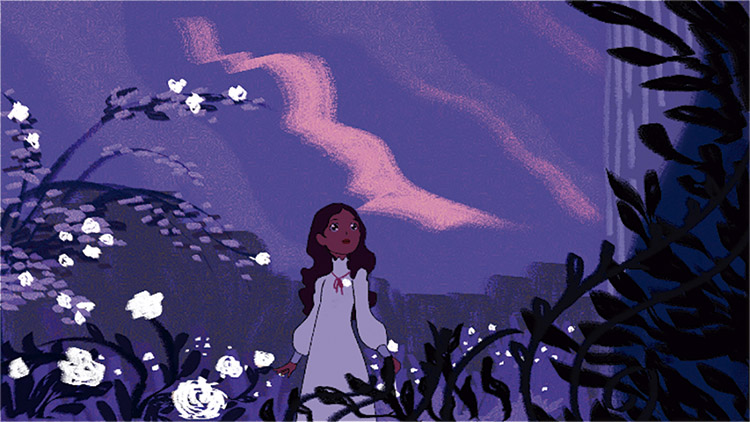
Parte 1: Nesta parte, são utilizados tons de azul, roxo, rosa, branco e vermelho. Segundo Heller (2012), as cores da fantasia são: azul, roxo e laranja. No entanto, nesta animação, o laranja foi substituído pelo rosa, pois, além de possui um caráter de delicadeza e juventude, é uma cor mais próxima do roxo na escala cromática. O uso do contraste entre cores análogas possui como objetivo criar um ambiente de tranquilidade.
O branco é a cor escolhida para as rosas pois simboliza a pureza, a inocência (HELLER, 2012). O vulto que a personagem persegue possui a cor vermelha, pois esta possui um efeito psicológico contrário ao azul e ao branco (HELLER, 2012). Enquanto o azul remete a tranquilidade, o vermelho possui um caráter de dinamismo e instiga as ações da personagem.

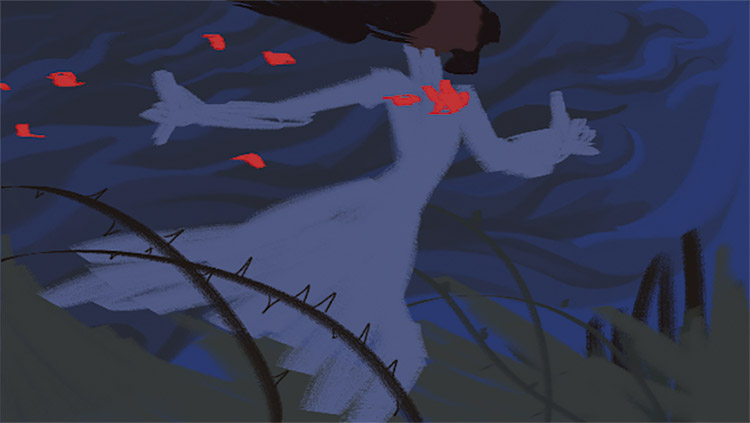
Parte 2: Nesta parte são utilizados tons de azul, cinza, vermelho e marrom. O contraste entre o preto e o vermelho transmite uma sensação de perigo, e o cinza é a cor dos sentimentos sombrios (HELLER, 2012). Portanto, a luminosidade e a saturação de todas as cores, exceto o vermelho, foram diminuídas. Dessa forma, o ambiente ao redor da personagem perde o seu caráter acolhedor e o vermelho adquire um aspecto mais agressivo.

Parte 3: Nesta parte o objetivo é demonstrar o amadurecimento da personagem. Para isso são utilizados tons de verde, cinza e amarelo. O verde é a cor do realístico e possui um efeito psicológico oposto ao roxo (HELLER, 2012), logo, ao ser utilizado demonstra que a personagem já não enxerga mais um mundo de fantasia. O cinza é a cor da neutralidade e da velhice (HELLER, 2012), e é utilizado para mostrar que o mundo já não a encanta mais. O amarelo claro é utilizado nas flores para substituir o branco, para demonstrar que já não há mais inocência neste mundo. O amarelo também é utilizado pois é considerada a mais ambígua das cores (HELLER, 2012), e possui o papel de representar a dúvida da personagem sobre como se sentir em relação a sua nova visão de mundo.
Animação 3D
Dentre os princípios da animação, o “Desenho Sólido” consiste na compreensão dos fundamentos do desenho (anatomia e perspectiva) para que seja possível desenhar o personagem de todos os ângulos possíveis (THOMAS; JOHNSTON, 1981). Este princípio é utilizado para controlar as dimensões das formas do personagem e conferir a impressão de tridimensionalidade. No livro “Cartoon Animation”, Blair (1994) mostra que para manter os formatos e proporções de um personagem, o seu corpo é dividido em formas simples. “Ao construir um personagem animado, o visualize como uma marionete tridimensional que você está unindo com massas sólidas” (BLAIR, 1994, p. 40).

No caso da animação 3D, por ser possível criar um modelo para o personagem e visualizá-lo de todos os ângulos, este princípio consiste em ter um bom entendimento dos programas que são utilizados para a produção da animação (BEANE, 2012). Dessa forma, ao falar sobre o uso do 3D como uma ferramenta de auxílio na produção de uma animação 2D, o “Desenho Sólido” atua como um elo entre estes estilos, pois a animação 2D busca conferir tridimensionalidade aos desenhos, característica que a animação 3D já possui.
Ao utilizar um simples modelo 3D para realizar a animação, o objetivo não é substituir a animação 2D, e sim utilizar o 3D como um suporte para:
- Não precisar dispor do tempo para elaborar as poses intermediarias entre as poses principais de cada cena.
- Não deixar o personagem ficar com sua volumetria afetada.
- Definir o número de quadros necessários para cada cena.
Dessa forma, foi possível pular a etapa de desenhar as formas básicas da personagem.
As cenas escolhidas para utilizar a animação 3D como base foram aquelas que possuem movimentação em perspectiva e ciclos de corrida. O motivo para essa escolha é explorar os benefícios oferecidos por um programa de animação 3D.
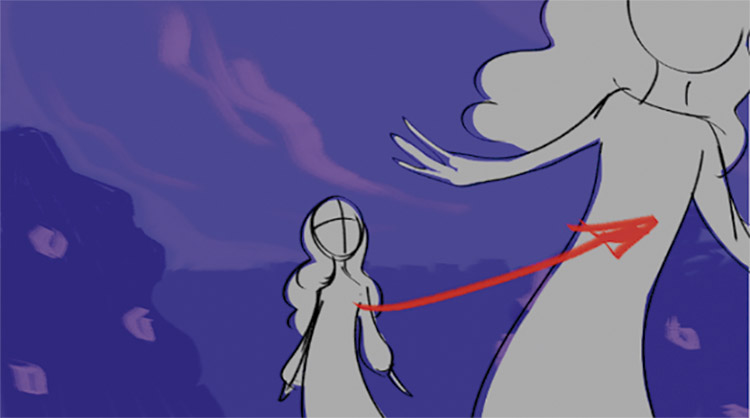
Na cena do exemplo abaixo, a personagem corre pelo cenário. Uma cena de corrida é complicada pois envolve a movimentação do corpo inteiro, além de elementos secundários como roupa e cabelo. Ao envolver perspectiva a dificuldade aumenta, pois ainda é necessário controlar o volume da personagem. No entanto, ao utilizar o 3D, foi possível primeiramente criar um ciclo de corrida e depois deslocar a personagem pela trajetória definida no planejamento.

Em seguida, a imagem que compõe o storyboard da cena foi importada para o programa Blender, onde o modelo da personagem foi ajustado nas posições desejadas. Ao utilizar o storyboard como imagem de fundo foi possível posicionar o modelo 3D em uma perspectiva coerente com a que foi planejada.


Utilizar um programa 3D foi essencial para que o autor pudesse ter uma visão objetiva da velocidade necessária dos movimentos, além de facilitar a criação da animação pois era possível observar como a anatomia da personagem se comportava nos ângulos requeridos pelo board. Além disso, com a animação 3D finalizada, as cenas foram exportadas como extensão PNG para serem utilizadas no programa de animação descrito na próxima etapa do processo.
Som
Para a parte sonora da animação, o autor fez o download de sons pelas plataformas Freesound e BBC Sound Effects, as quais disponibilizam efeitos sonoros para uso gratuito. Além disso, optou por compor o arranjo de notas e sons que foram utilizados durante o decorrer do curta animado. Essa escolha foi feita para aprofundar a relação do autor com a produção da animação e para que a trilha sonora refletisse a animação da melhor maneira possível. Para isso foi utilizado um programa de edição de áudio chamado Ableton, o qual possui instrumentos virtuais que possibilitam a criação de uma trilha sonora. Essa escolha ofereceu uma maior liberdade para a definição do ritmo e da atmosfera da animação.

Produção
Durante esta etapa foi realizada a finalização dos cenários, a animação 2D da personagem por cima do modelo 3D, o clean-up e a colorização. Salienta-se que após realizar a animação 2D, a animação 3D que serve de base deve ser descartada, ou seja, ela não fica em uma camada abaixo da personagem, pois não há necessidade, visto que o intuito é utilizar a animação 3D apenas como base para a produção e não como componente integrante do produto final.
Foi utilizado o programa Clip Studio Paint para realizar as atividades desta etapa, por ser um programa de pintura digital com ferramentas específicas para animação 2D. O programa também oferece o recurso de visualização e edição de imagens em camadas diferentes, sendo assim ideal para utilizar a animação 3D como base. As imagens abaixo apresentam dois frames finalizados de uma das cenas.


Para os cenários, o autor buscou explorar a textura do pincel digital dentro do programa Clip Studio Paint, chamado “design pencil”, para emular a textura de desenhos a lápis feitos no papel. Para isso, os elementos do cenário foram coloridos sem utilizar a ferramenta de preenchimento para garantir a sua texturização, exceto o céu, o qual precisa ter uma cor sólida e sem falhas pois este elemento cumpre o papel de base para a pintura dos outros elementos.
A animação da personagem envolveu 4 elementos, sendo eles: corpo, cabelo, vestido e expressão facial. Os movimentos do corpo foram realizados em 3D na etapa de pré-produção. Graças a isso, foi possível dedicar mais tempo a animação dos outros elementos da personagem, atribuir formas orgânicas ao seu corpo e modificar algumas poses para aperfeiçoar sua dinamicidade, pois problemas como volume e perspectiva já haviam sido resolvidos.
Pós Produção
Durante esta etapa, foi utilizado o programa After Effects para realizar a montagem das cenas. O programa foi utilizado por garantir ao autor do projeto a liberdade de acertar o timing entre animação e trilha sonora.
Como a animação 3D foi utilizada como base para a produção da animação 2D, ela não foi integrada nesta etapa de pós-produção. A montagem utilizou apenas os desenhos realizados durante a etapa de produção, ou seja, apenas a animação 2D.
O programa também foi utilizado para criar a animação de elementos do cenário. Na cena abaixo, as nuvens se movimentam. Devido ao estilo de pintura rebuscado dos cenários do projeto, que se assemelham a obras do movimento impressionista, foram realizados apenas 5 desenhos e foram utilizadas transições de dissolução entre estes. Dessa forma foi possível criar uma movimentação suave e incrementar o caráter onírico do mundo da personagem.

Conclusão
A grande disponibilidade de ferramentas oferecidas pelos softwares expande a forma como projetos podem ser realizados e possibilita a integração entre diferentes estilos de animação. Apesar das diferenças técnicas, os 12 princípios da animação são utilizados para animar tanto em 2D quanto em 3D. Portanto, há conversa entre tipos diferentes de produção de animações.
Durante a produção do projeto, o autor denotou que, durante a produção do storyboard e das cenas animadas sem a utilização de recursos 3D, foi possível notar como o desenho da personagem tomou formas mais fluidas. Estas formas fluidas permitiram a liberdade de alterar a anatomia da personagem a cada desenho de maneira não intencional. Com essas alterações, o autor pode comunicar com maior êxito as emoções da personagem por meio de suas expressões faciais.
Já com a utilização dos recursos 3D, o autor notou que a volumetria e a anatomia do corpo da personagem nas cenas se mantiveram. Segundo o princípio da animação de “Desenho Sólido”, manter o volume do corpo da personagem é necessário, pois garante a personagem veracidade em seus movimentos.
Para o desenvolvimento deste projeto, foram utilizados os conhecimentos adquiridos ao longo do curso de animação. As matérias de design de personagem, teoria da cor e design de cenários foram essenciais para criar um visual coerente para a animação e transmitir as intenções do autor. A matéria de princípios de animação proporcionou a base para que o autor entendesse como uma animação funciona e o que poderia ser feito para facilitar o processo. Os projetos 2D e 3D desenvolvidos ao longo do curso ajudaram o autor a criar familiaridade com os softwares utilizados e a identificar os pontos positivos e negativos de cada método de animação.
Ao realizar este trabalho de conclusão de curso, o autor concluiu que a técnica abordada pode ser utilizada em produções futuras, pois as suas possibilidades são inúmeras. Além disso, há a possibilidade de pesquisas sobre o uso da ferramenta grease pencil do Blender, sobre o uso de 3D para a criação de cenários de animações 2D e sobre o uso de simulações de cabelo e tecido em 3D para animações 2D.
Com este projeto o autor procurou desenvolver todas as etapas de um curta-metragem sozinho, desde a roteirização até a animação e a criação dos sons, com o objetivo de identificar as áreas que possui mais afinidade, tendo em mãos uma animação para apresentar em festivais nacionais e internacionais.
“Transmitir um certo sentimento é a essência da comunicação em qualquer forma de arte. a resposta do espectador é emocional, porque a arte fala ao coração. isso dá à animação uma habilidade quase mágica de alcançar uma audiência e se comunicar com todas as pessoas em todos os lugares, independentemente das barreiras linguísticas.”
Disney Animation: The Illusion of Life (THOMAS; JOHNSTON, 1981, p. 15-16) – Tradução livre do autor
Bibliografia
BALZI, Juan José. O Impressionismo. São Paulo: Editora Claridade, 2009.
BANCROFT, Tom. Creating Characters with Personality. New York: Watson-Guptill Publications, 2006.
BEANE, Andy. 3D Animation Essentials. Indianapolis, Indiana: John Wiley & Sons, Inc., 2012.
BE-PAPAS. Shoujo Kakumei Utena. J.C.Staff, 1997
BLAIR, Preston. Cartoon Animation. Laguna Hills, Ca: Walter Foster Publishing, 1994.
GOSHOZONO, Shota. Video postado em seu perfil no Twitter. 2022. Disponível em: https://twitter.com/sakugabrasil/status/1502417979631357961
HELLER, Eva. A Psicologia das Cores: como as cores afetam a razão e a emoção. Barcelona: Editorial Gustavo Gili, 2012.
MONET, Claude. Water Lillies. 1907. Pintura, óleo sobre tela, 91 x 81 cm.
OSHII, Mamoru. Tenshin no Tamago. Studio Deen, 1985
SYARIFUDDIN, Ashrul; LUCAS, Terry. Exploring 3D Playblast-To-2D Animation Rotoscoping Techniques. Kota Samarahan, Sarawak: University Malaysia Sarawak, 2021. Disponível em: https://publisher.unimas.my/ojs/index.php/TUR/article/view/3499. Acesso em: 09 jul. 2022.
THOMAS, Frank; JOHNSTON, Ollie. Disney Animation: The Illusion of Life. New York, Ny: Disney Editions, 1981.
UFOTABLE. ufotable digitalteam demoreel. Vimeo, 2013. Disponível em: https://vimeo.com/77675596
WALT DISNEY ANIMATION STUDIOS. Meander. Disponível em: https://disneyanimation.com/technology/meander-1
WHITE, Tony. Animation from Pencils to Pixels: classical techniques for the digital animators. Burlington, Massachusetts: Focal Press, 2006.
WILLIAMS, Richard. The Animator’s Survival Kit. Londres: Faber & Faber Limited, 2009.
WINDER, Catherine; DOWLATABADI, Zahra. Producing Animation. 2. ed. Waltham, Massachusetts: Focal Press, 2011.