Abstract
This article narrates the process of conception, visual development, and art direction of the 2D animated short film Windows, especially describing and reflecting upon the visual choices adopted during the production. It discusses the objective behind these choices and how they affect the interpretation of the film, especially the use of colours and their change throughout the narrative. The article begins by presenting the objectives of the intended visuality of the story, what is sought after in the designs and what those choices should represent within the narrative. Then, we explore the design of the characters and background, focusing specially on the colour choices used to represent each of the protagonists. The text then expands further on the concept of colour, analysing how it’s use evolves throughout the animation, with the colour script, and reflecting especially on how some colours “infiltrate” the backgrounds at specific points of the story, representing the narrative expansion of the character associated with said color and bringing forth the emotion that they are feeling. Finally, the symbology of the spring in the film’s story is discussed, retelling how this concept is visually represented in the film, both through colour and in the design of the characters themselves. The text concludes by reflecting on the relevance of the choices made and the relationship that the team had with the short film throughout its production.
Keywords: Animation, Character Design, Color Script, Visual Development, Art Direction.
Introdução
A produção de uma obra audiovisual envolve, em algum nível, um processo de pensar, testar e lapidar o estilo que confere consistência estética à obra. Isso acontece em diversos tipos de mídia, incluindo filmes live-action, animações, jogos digitais, entre outros. A busca por essa consistência é a chave da direção de arte da produção.
A direção de arte define a estética de um projeto e depende de duas coisas: visão e comunicação (Curtis 1999). O diretor deve ter uma visão de como ele quer que seja o estilo do projeto, até os menores detalhes. Também precisa ter a habilidade de comunicar essa ideia para o resto da equipe, para que todos possam trabalhar para realizar essa visão. Para conseguir moldar e concretizar essa ideia, o desenvolvimento visual é um dos momentos chave.
Ao longo do desenvolvimento visual se elabora e lapida a visão definida pela direção de arte. Nessa etapa trabalha-se “aprimorando os temas da história, criando personagens e mundos, usando um forte senso de apelo, cor, design e composição.” (Walt Disney Animation Studios 2022). Tanto a direção de arte quanto o desenvolvimento visual são responsáveis por dar forma à estética de um projeto audiovisual, sendo que a direção providencia uma visão geral, a qual evolui a partir dos estudos e do processo criativo do desenvolvimento visual, com isso, aprimorando a visão.
Este artigo observa justamente esse processo criativo e estético ao longo da produção do curta-metragem animado 2D Windows, o qual a autora deste artigo escreveu e coproduziu. O curta foi feito inteiramente por quatro estudantes do curso de animação da Universidade Federal de Santa Catarina - UFSC: Daniel Oliveira, Leonardo Izolani, Paulo Becker e Sophia Bahia, e foi iniciado quando a equipe ainda tinha pouca experiência na área de animação, tendo recém iniciado o curso. O projeto começou no ano de 2018, inicialmente como um produto desenvolvido nas disciplinas de Projeto 1 e 2, com sua primeira versão finalizada em dezembro de 2019. Na ocasião, a equipe avaliou a produção e concluiu que poderia haver um aprimoramento, adequando certas cenas e adicionando outras. Assim, decidiu manter o curta em produção até 2022, quando o Windows foi finalmente terminado como projeto de conclusão de curso sob a orientação da professora doutora Mônica Stein.
O curta conta a história de Dahlia, uma jovem que ao se mudar para um novo apartamento fica amiga da sua vizinha, Amara, cuja janela está localizada perfeitamente à frente da janela de Dahlia. As duas passam a conversar através da janela e, por ser uma artista, Amara também começa a trabalhar em uma pintura de Dahlia. A pintura acaba ficando tão linda que se torna a obra principal de uma exposição de Amara.
Infelizmente, com a ascensão de sua carreira profissional, a artista acaba se distanciando de sua musa. Dahlia espera o retorno de Amara, mas eventualmente se depara com a janela da artista fechada. Quando Amara finalmente reaparece e abre a sua janela, descobre que Dahlia já fechou a sua. Amara sofre com a separação, mas eventualmente encontra uma maneira de tentar se reconciliar com a outra.
Diante desse enredo, este artigo discute a concepção, o desenvolvimento visual e a direção de arte do curta metragem de animação Windows (2022), levando em consideração todas as nuances expressivas da obra, apresentando sua criação e execução, as razões por trás das escolhas criativas feitas e o impacto que essas tiveram no resultado final do curta.
Desenvolvimento
Esta seção apresenta, em subtítulos, aspectos e etapas que foram cruciais no processo de concepção, desenvolvimento visual e direção de arte do curta de animação aqui discutido.
Concepção
Consideramos, desde o início, que o ponto mais importante na concepção das personagens, tanto no nível narrativo quanto no visual, é a ideia de que Dahlia e Amara possuem características opostas. As personagens deveriam ser diferentes, com histórias de vida, personalidades e estéticas antagônicas. Essa diferença, porém, não deveria causar apenas conflito e sim fomentar o crescimento das duas. Não somente de forma conflitante, mas complementar, as duas funcionam como peças de um quebra-cabeça que precisam se unir.
Também, decidimos que o curta não poderia se sustentar apenas por seu enredo narrativo, e sim impactar e tocar o público através de relação direta entre a narrativa e três outros aspectos escolhidos para fortalecer este projeto em específico: o apelo das personagens (expressando suas personalidades tanto no desenho quanto nos movimentos), a música e o uso das cores. Essas partes, se tratadas separadamente (narrativa, apelo, música e cor) não seriam o suficiente para resultar no impacto desejado, mas trabalhadas de forma integrada, sim.
Além disso, optou-se pela concepção de um curta-metragem sem falas e a narrativa dependia da compreensão de certas informações complexas (como a de que Amara estava fazendo uma pintura e que esta foi aceita para uma exposição), concluímos que precisávamos usar técnicas visuais para explicar o que estava acontecendo. Assim, como Richard Williams (2016) comenta, mesmo que o público não veja algo, ou entenda racionalmente, ele sente.
Por isso, o documento de desenvolvimento do roteiro tinha seis páginas dedicadas a descrever a visualidade do curta metragem, detalhando as metáforas necessárias para que a narrativa tivesse o impacto desejado. Sempre buscando maneiras de explicitar para o público o que está acontecendo com as personagens, tanto no nível prático quanto no emocional.
Com isso, optou-se em definir direções para a concepção do curta-metragem a fim de guiar a definição da visualidade do projeto. Estes foram formulados como:
- O design de personagem e de cenário, realizados de forma entrelaçada;
- O uso das cores e suas mudanças ao longo da animação, refletindo as emoções das personagens;
- Representação das estações do ano como metáfora para a relação entre as personagens; e
- O uso de designs opostos, tanto dos cenários dos apartamentos quanto das personagens em si, para representar as diferenças existentes entre as protagonistas.
A seguir, detalha-se como se deu a construção metafórica em cada um desses tópicos.
Design das Personagens
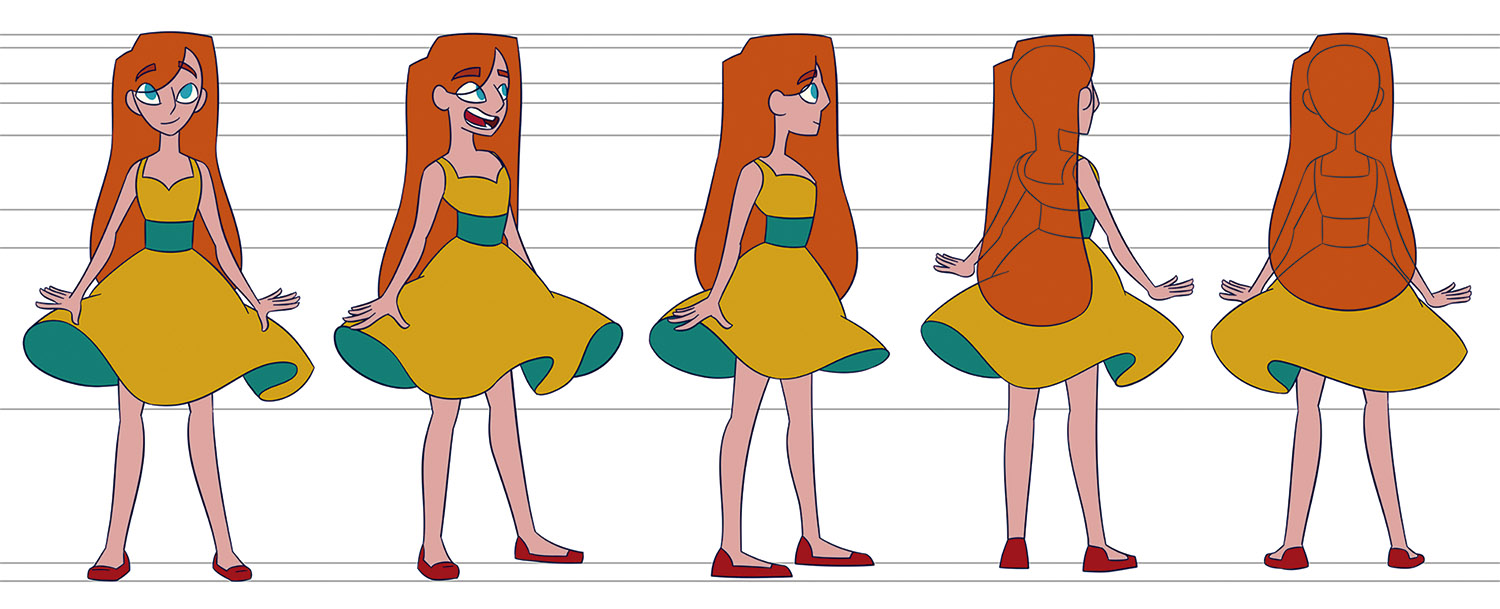
Após definir que a visualidade de cada personagem precisava ser criada em oposição a da outra, uma das primeiras coisas a serem desenhadas foram os model sheets das protagonistas. O model sheet é um tipo de ficha de referências, criada inicialmente pelo Fleischer Studios na década de 1930, para ajudar a manter consistência no desenho dos personagens, mesmo quando se trabalha com vários animadores simultaneamente (Bahia e Bahia 2021). Sabendo disso, a construção e uso destas fichas foi vista como essencial.
A ideia do design não sofreu mudanças conceituais drásticas diante do direcionamento de buscar diferenciar as duas personagens entre si, permitindo ao público identificar imediatamente uma e outra. Além disso, o desenho de cada uma delas deveria representar a ideia geral da personalidade da personagem. Dahlia como pessoa fluída e divertida e Amara como sólida e contida. Com isso em mente, definimos os atributos gerais das personagens como apresentados na Tabela 1.
Essa divisão também foi pensada de forma a “balancear” as duas protagonistas. Por exemplo, Dahlia é comprida e fina, enquanto Amara é curta e larga. Assim, mesmo tendo formas completamente diferentes, as duas acabam ocupando mais ou menos o mesmo espaço da tela e tendo “pesos” visuais semelhantes.
| DAHLIA | AMARA |
|---|---|
| Magra | Musculosa |
| Alta | Baixa |
| Pele mais clara | Pele mais escura |
| Cabelo longo e liso | Cabelo curto e crespo |
| Rosto comprido e fino | Rosto largo e achatado |
| Olhos grandes | Olhos finos |
| Nariz grande e retilíneo | Nariz pequeno e arredondado |
| Sobrancelhas grossas | Sobrancelhas finas |
| Roupa esvoaçante | Roupa justa |
| Sem acessórios | Usa óculos |
No processo de depuração do design, acabou-se chegando a desenhos que conseguiam refletir a dicotomia das protagonistas , mas isso acabou gerando um efeito colateral e inesperado. Dahlia era percebida por um animador da equipe como uma marionete: você puxa de um lado, e todas as outras partes parecem querer vir junto dançando, e acabou sendo muito divertida de animar. Mas a Amara, por outro lado, foi descrita por outro animador da equipe como estática, pois parece lutar contra o movimento, querendo se manter somente em keyframes e transformando qualquer movimento num doloroso processo para o animador.
Desenvolvimento Visual das Personagens
Vale a pena mencionar que, mesmo sem desviar do conceito das personagens, houveram fortes reestruturações dos model sheets durante a etapa de produção. A primeira versão, feita no início de 2019, foi realizada de forma rápida e quando a equipe não tinha muita experiência com animação. Por isso, no final de 2019 foi feito um adendo aos model sheets com uma folha de referência, atualizando o desenho das personagens, buscando simplificar e padronizar as formas. Depois disso, em 2021, o design das personagens foi estudado profundamente e os model sheets foram refeitos, buscando formas mais funcionais e consistentes com a proposta estética do curta.

Durante o redesign realizado em 2021, buscou-se formas facilmente replicáveis por diferentes artistas, mantendo o estilo do desenho e permitindo mais flexibilidade na hora de animar. Usou-se como referências séries animadas produzidas em larga escala no mundo, como Steven Universo (2013-2019), com personagens desenvolvidos a partir de formas geométricas básicas, como retângulos, ovais e círculos.
Ao longo do desenvolvimento de Steven Universo, os personagens foram lapidados para terem “formas mais simples e refinadas”, porém sempre cuidando para não perder a energia e vivacidade dos personagens. Isso permite manter a consistência do design dos personagens, mesmo trabalhando com diferentes artistas e nos movimentos da animação (McDonell 2017).
O cabelo de Amara, por exemplo, originalmente foi desenhado com ondas e cachos rebeldes, porém depois foi alterado para meio círculos, com cachos mais contidos, para ter forma mais consistente e ser mais prático de animar. Algo similar aconteceu com o cabelo de Dahlia, que inicialmente foi desenhado de modo que as mechas se separassem durante a movimentação da personagem, como ocorre com o cabelo liso real. Esse design foi reestruturado para ser uma única massa de forma maleável, porém consistente, assim podendo ser facilmente recriado a partir de poucas linhas. Essa mesma estratégia de simplificação das formas foi aplicada nas linhas dos rostos, das roupas e dos corpos das personagens.
Algo semelhante aconteceu com a série de referência. Como podemos ver no livro que apresenta o processo de desenvolvimento visual de Steven Universo (McDonell 2017), originalmente o cabelo das personagens Ametista e Garnet eram detalhados, com cachos e várias pontas, depois esse design foi simplificado para formas sólidas e de fácil reprodução. A evolução visual ocorrida durante a produção dessa série era algo conhecido e foi estudada pela equipe do curta. Assim, o redesign de várias partes do desenho de Amara e Dahlia, em 2021, foi inspirado diretamente nas soluções visuais adotadas em Steven Universo.

Para além da forma simples e de fácil animação que vemos em Steven Universo, também se buscou um maior nível de realismo. Principalmente em relação aos rostos, a equipe optou por uma direção similar ao que foi feito na animação Avatar: A Lenda de Aang (2005-2008), onde os criadores tentaram desenvolver um estilo que mesclava a influência do anime com o desenho ocidental (Konietzko e DiMartino 2010). Eles reconheciam o crescimento e a popularidade da animação japonesa, com seu realismo e expressividade exagerada, mas queriam tornar esse tipo de conteúdo mais acessível e familiar para o público ocidental. Uma coisa que eles observaram, por exemplo, é que, no ocidente, há uma recorrência no uso do nariz como ponto foco no design de um rosto, enquanto o desenho japonês, às vezes, chega a quase omitir essa parte da face. Por esse motivo, os criadores de Avatar insistiram em fazer personagens com narizes melhor definidos do que se costuma ver nas animações japonesas, assim como outras características que foram trabalhadas para criar um visual intermediário entre os dois estilos.
A ideia de mesclar estilos também existia por trás do design de Windows, tentando se aproximar de um público mais velho que, muitas vezes, já tinha experiência de ver produções orientais. As protagonistas de Windows têm proporções mais realistas do que as dos personagens de Steven Universo, além de expressões faciais e movimentos exagerados, como geralmente se vê nas animações japonesas, conhecidas como animes.
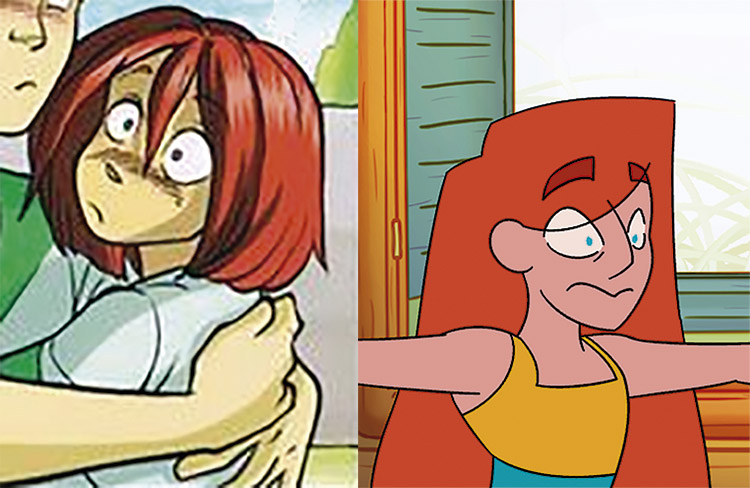
Outra produção que buscou proposta semelhante foi a história em quadrinhos W.I.T.C.H (2001-2012), depois adaptada para uma série animada com o mesmo nome. O quadrinho, em especial, tem um design de rosto e olhos que consegue capturar a elegância e delicadeza do rosto humano e, ainda assim, ser maleável e expressivo.
W.I.T.C.H foi utilizada como referência pela equipe Windows, principalmente durante 2020, quando houve o redesign das protagonistas do curta. Havia-se concluído que a elas faltava tridimensionalidade, principalmente nos rostos. Para solucionar a situação, utilizou-se como principal referência o referido quadrinho. A maior mudança foi na estrutura dos olhos, deixando de ter a estética achatada de séries animadas como Kipo e os Animonstros (2020), ou a super simplificação de Steven Universo. Ao invés disso, buscou-se a tridimensionalidade encontrada em filmes animados mais antigos, como do estúdio Disney, ou nos quadrinhos de W.I.T.C.H.

Design dos Cenários
Como já foi comentado, era importante que o público entendesse a complexidade de cada uma das personagens, especialmente o fato de Amara ser uma artista. Sabendo que apenas a aparência física seria insuficiente para expressar certas informações, entendemos desde cedo que os cenários (quartos das personagens) deveriam cumprir a função de contar ao público informações sobre a vida profissional das protagonistas, além de expandir a representação básica da personalidade de cada uma delas.
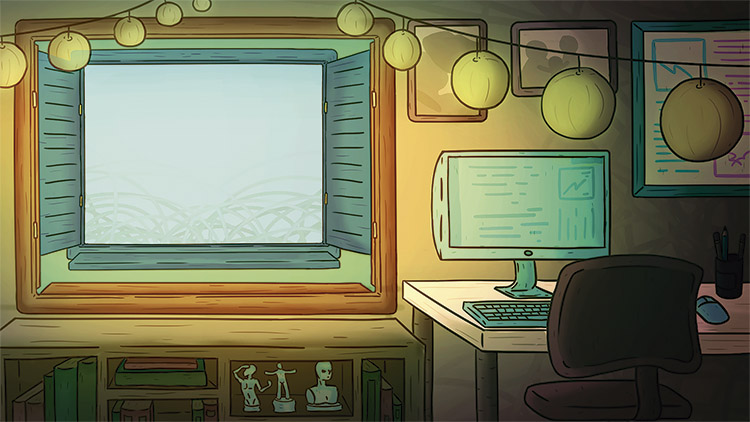
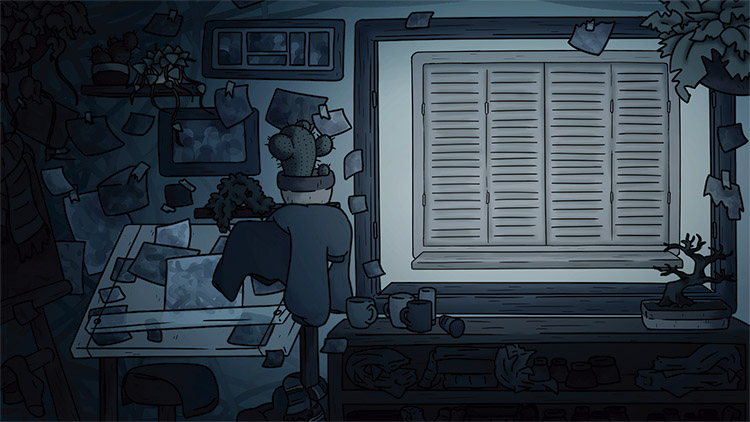
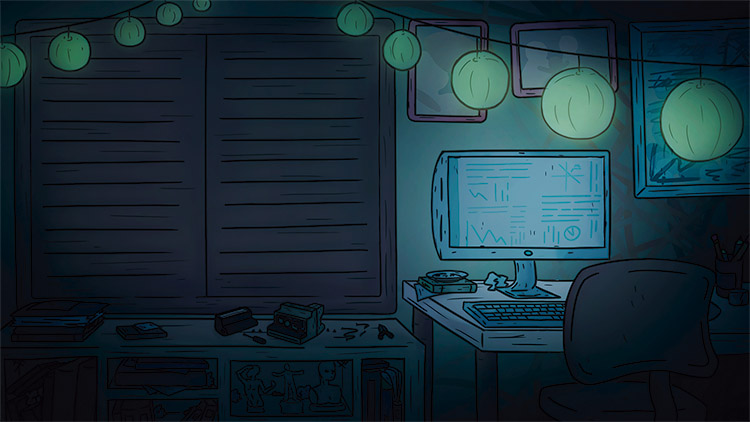
Os quartos foram desenhados como espaços opostos entre si e espelhados. A semelhança no enquadramento é imediatamente reconhecível, com a janela ocupando o canto esquerdo da tela, no quarto da Dahlia, mas ocupando o lado direito quando vista no quarto da Amara. Mesmo com essa visão invertida, a estrutura e distribuição dos móveis é extremamente parecida em ambos os cenários: quadros na parede, um aparador com prateleira embaixo da janela e uma mesa de trabalho ao lado.


Espera-se que o espectador entenda imediatamente que, apesar das semelhanças estruturais, os quartos e suas proprietárias têm histórias de vida e personalidades fundamentalmente distintas entre si. O quarto de Dahlia é organizado e clean, sua mesa possui um computador moderno e a parede inclui um quadro branco, usado para fazer anotações e estudos de cálculos. Mesmo assim, o ambiente inclui elementos que representam a personalidade divertida de Dahlia e sua origem chinesa (não abordada diretamente no curta), com várias lanternas tradicionais desse país espalhadas ao longo do teto, iluminando o ambiente.
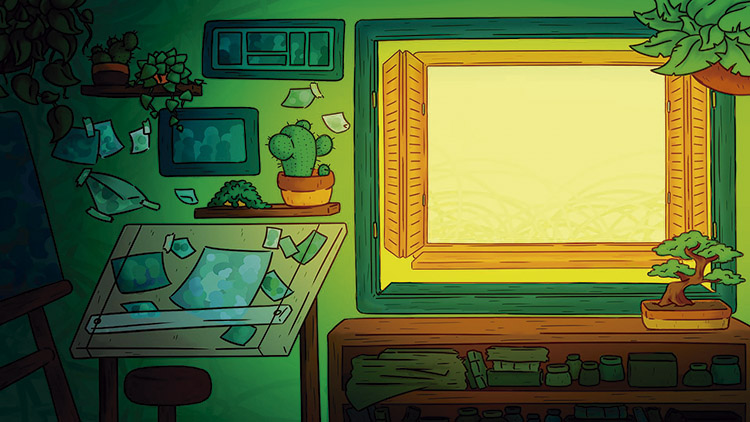
Já o quarto da Amara é completamente oposto. Desde o início, uma das coisas mais importantes que se buscava comunicar no design desse cenário era o fato de Amara ser uma artista, já que isso era crucial para o desenvolvimento da narrativa. Para fazer isso, o quarto conta com uma mesa de arquiteto (comumente utilizada por desenhistas), cheia de desenhos e rascunhos, e um cavalete de pintura. Além disso, sobre as prateleiras vemos potes de tintas, cadernos de desenhos e folhas avulsas, itens muito presentes em ateliês de desenho e pintura. Outro elemento marcante do cômodo são as diversas plantas que ocupam o espaço. Estas servem para reafirmar a diferença entre a vida tecnológica de Dahlia (representado pelo computador) e a analógica da outra personagem, além de ajudar a associar Amara com outra atividade tradicionalmente introspectiva e solitária: a jardinagem. As plantas também são recursos visuais importantes para narrar a passagem do tempo, pois evidenciam a chegada do inverno, como será discutido na seção Color Script deste artigo.
Paleta de Cor
Desde o princípio do projeto sabíamos que era necessário definir cores para representar cada personagem e, além disso, que essa paleta de cor deveria reafirmar a relação de oposição entre as protagonistas. Tendo em mente o quão diferente uma mulher é da outra, se considerou o uso de cores opostas, por exemplo, vermelho e verde. Porém isso resultaria em um conflito visual muito forte quando as personagens fossem vistas juntas e, além disso, dificultaria a comunicação da relação afetiva existente entre as duas.
Outro aspecto que precisou ser considerado no planejamos da paleta de cor é o fato de que uma cor só é percebida de um modo específico (como quente, fria, saturada, dessaturada, escura, clara, etc) pelo contraste que estabelece com outra(s) que estão próximas a ela (Polson 2013). O que levou à conclusão que as personagens precisavam, além de sua cor principal, de uma cor secundária, para prover contraste e diversidade cromática.
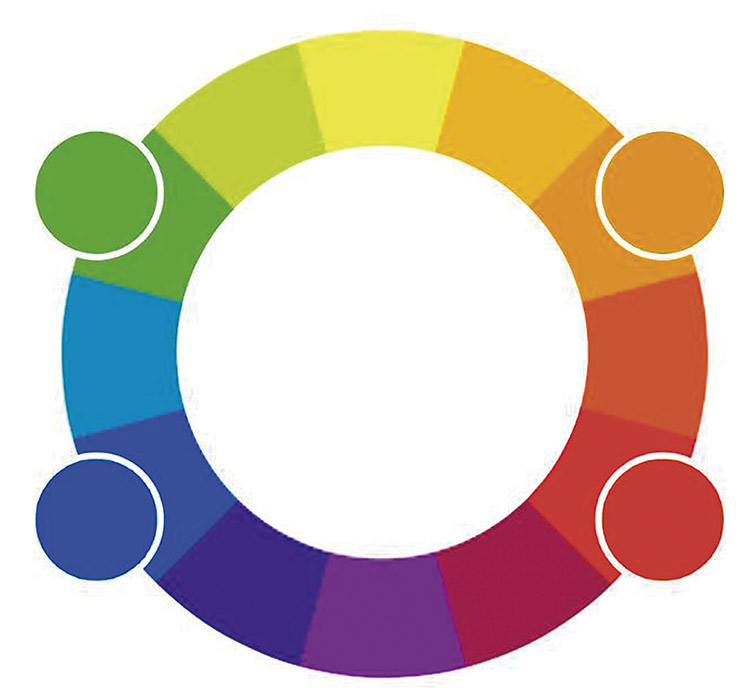
A solução, então, foi fazer com que as cores principais que representam cada personagem fossem dois terços de uma tríade cromática (paleta triangular com pontos equidistantes sobre o círculo cromático), ou seja, se a cor principal (a mais impactante dentro de sua paleta) da Dahlia fosse laranja, a da Amara precisaria ser verde ou roxo. Assim a cor de uma seria distante o suficiente para ter um contraste bem definido com a da outra, mas não opostas, sendo próxima o suficiente para não resultar em uma sensação de antagonismo. E para a cor secundária de cada personagem, então foi usada a cor complementar da sua principal. Isso resultou em uma paleta de cor retangular (também conhecida como tetrádica), sendo que em um extremo do retângulo estavam as cores principais, com mais força e importância dentro da narrativa, e no outro lado estavam as cores que assumiram um papel de contraponto no equilíbrio cromático.

Além disso, é importante discutir a escolha das cores feitas para o curta Windows. A Amara é representada primariamente pela cor verde. O verde é uma cor considerada fria por muitos autores, porém não tão gelada quanto o azul. Por remeter à natureza, o verde costuma gerar a sensação de calma e estabilidade. Kandinsky afirma que “o verde absoluto é a cor mais calma que existe. [...] A passividade é o caráter dominante do verde absoluto, mas esta passividade se perfuma de unção, de contentamento de si mesmo.” (Pedrosa 2014, 124).
O verde de Amara é imediatamente reconhecível no cabelo dela, pintado em um tom de verde musgo, além de seus olhos que brilham com uma cor viva de esmeralda. Sua cor secundária também pode ser vista em dois locais: na sua pele, com um marrom escuro derivado especificamente do vermelho (ao invés de tons mais dessaturados ou originados do laranja ou amarelo) e, mais discretamente, nos seus óculos, cuja armação é em vermelho arroxeado.

A Dahlia, por outro lado, é retratada pelo laranja e em tons próximos a este. O laranja é uma cor quente, porém não opressiva como é o vermelho, nem com as conotações dúbias do amarelo. O laranja é uma cor consistentemente positiva, que “[...] Parece avançar em direção ao observador. Tem grande poder de dispersão. Áreas coloridas pelo laranja parecem sempre maiores do que são na realidade.”
(Pedrosa 2014, 128).
Assim como Amara, o laranja de Dahlia pode ser imediatamente reconhecido em seu cabelo longo e de cor vibrante. Assim, o laranja ocupa tanto espaço no design da personagem, que optou-se por não utilizá-lo em nenhum outro lugar. A cor secundária de Amara, porém, é vista em mais de um ponto. Ela é mais marcante, provavelmente, no cinto azul que Dahlia usa em todas as roupas que usa ao longo do curta, mas além disso, temos os olhos dessa personagem que, assim como os de Amara, têm cor incrivelmente vibrante, no caso, em um tom azul celeste.

Essas escolhas cromáticas condizem não somente com a personalidade das personagens (Amara é contida e sólida, enquanto Dahlia é expansiva e cativante), mas com o momento de vida de cada uma das personagens no começo do curta.
No início da história, Amara está em sua zona de conforto, pintando e desenhando as mesmas coisas que já costumava criar, isolada na segurança de seu quarto. Porém, com a chegada de Dahlia – gatilho para o desenrolar da narrativa como um todo –, ela começa e experienciar uma realidade que a instiga a ir além da sua comodidade estática. Como é expressado através da sua cor laranja, Dahlia é expansiva, e ao chegar ela quase que impõe que se estabeleça uma relação de afeto entre elas, alterando a solitária rotina verde e contida de Amara.
Tudo isso é resultado de um processo de desenvolvimento visual geral que foi repleto de idas e vindas. Às vezes, ideias antigas e abandonadas acabavam ressurgindo num momento posterior do processo, outras vezes caminhos distintos acabavam chegando num mesmo resultado. O melhor exemplo disto provavelmente foi a escolha, ainda durante a concepção das personagens e do enredo narrativo, de fazer com que cada uma das protagonistas fosse inspirada em um estilo da História da Arte e, para além disso, em uma pintura específica de cada estilo escolhido.
Queríamos que os dois estilos tivessem algo fundamentalmente semelhante entre eles, algo que ligasse um ao outro, mesmo sendo de períodos históricos diferentes e trazendo propostas estéticas distintas. Por isso, foi realizada a busca por dois estilos pictóricos, ou seja, cujo processo de concepção da imagem é feito a partir de formas e luz, e não a partir de linhas e sólidos como ocorre nos estilos lineares (Wölfflin 2000).
Para Amara, buscou-se uma obra de um estilo que fosse sereno e calmo, focado em paisagens e conectado à natureza. O que levou à escolha da escola impressionista, com a pintura Lago com Nenúfares (Monet, 1899) servindo como representação da personagem em si. Já para Dahlia, precisava-se de algo mais vívido, com uma luz quente, como a de fim de tarde, e cenas com pessoas desfrutando o viver, mas que preservasse uma certa elegância. Por isso, a escolha óbvia foi o estilo Rococó, especialmente a pintura A Leitora (Fragonard 1772).
Essa ideia esteve presente desde o começo do processo criativo. Porém, em meio as diferentes versões de roteiro e as discussões sobre cenário e design de personagem, ela acabou sendo esquecida. Por isso é interessante observar que, apesar de a ideia ter sido deixada de lado, talvez num nível subconsciente, ou simplesmente por ser a maneira mais eficaz de representar as personalidades das personagens, o resultado final mostra claramente essa relação entre os estilos artísticos escolhidos e a concepção estética que marca a estética final do curta.
A inspiração nesses estilos pode ser vista não somente na paleta de cor, mas em outros aspectos da construção. Os cenários, por exemplo, utilizam muitas sombras, porém são sempre sombras soft, com blur e degradê, ao invés de acabarem em linhas duras. Essa escolha segue perfeitamente a estética pictórica definida por Wölfflin (2000), presente tanto no Impressionismo quanto no Rococó.

Color Script
Além da cor que representa cada personagem da história de Windows, a paleta de cor utilizada na animação, tanto nos cenários quanto nas personagens, se altera consideravelmente no decorrer da narrativa, nos quesitos tom, saturação e, até mesmo, matiz cromática. Isso pode ser visto claramente no color script, que mostra as variações cromáticas ao longo do curta.
A história se passa ao longo de aproximadamente nove meses (com os créditos fechando o ciclo de um ano desde o início da narrativa). O curta começa no verão, passa pelo outono e termina no inverno. Essa trajetória sazonal não é usada somente para prover uma noção de passagem do tempo ao espectador, cada estação do ano está fundamentalmente ligada aos eventos e às emoções abordados em cada parte da narrativa.
No começo do curta, a relação entre as personagens é nova e cheia de vida. Elas acabam de se conhecer e com o começo de uma nova relação, que claramente é muito importante para as duas, tudo é sentido com o máximo de intensidade. Por isso, essa parte do curta traz a luminosidade do verão, com todas as cores extremamente saturadas e vívidas. Os cenários são vibrantes, os espaços são relativamente bem organizados, as sombras dos objetos são extremamente sutis, mostrando o quarto como bem iluminado. As plantas de Amara estão frondosas e as anotações no quadro do quarto de Dahlia estão organizadas com gráficos que só apontam para cima.


Durante o outono, uma distância entre as personagens começa a se criar. Amara está ocupada com todas as atividades para a exposição que vai realizar e acaba deixando Dahlia de lado. Com isso, os tons são rebaixados para tons pastel, lembrando a paleta outonal do hemisfério norte, com suas folhas em queda e luz menos intensa. Ambos os quartos já não estão tão bem organizados e as zonas de sombra desses cenários começam a se destacar mais.


Finalmente, com a chegada do inverno, a tristeza e a solidão são claramente as emoções dominantes na narrativa. Amara abandona Dahlia e, quando volta, vê que a outra não está à sua espera. Os verdes e laranjas do verão já são quase irreconhecíveis, tendo se dessaturado até virarem cinzas azulados ou levemente amarelados. Assim como as personagens perderam o caminho de amor e afeto recíproco, em função do distanciamento e das distrações externas, as cores deixaram de ter a vida que possuíam no começo da narrativa. Os quartos se tornam progressivamente mais caóticos, com roupas e louça suja amontoadas, objetos jogados um por cima dos outros e as próprias plantas de Amara são vistas deteriorando-se.


Essa progressão visual explícita no color script permite que um espectador, mesmo que não esteja captando a narrativa em todos os detalhes, perceba o arco narrativo dos sentimentos presentes na história.
Porém, a alteração das cores dos cenários e das próprias personagens ao longo do tempo do curta Windows não se resume apenas às três estações aqui discutidas. Existem outras duas “movimentações” que também devem ser mencionadas: a infiltração das cores e a primavera.
Infiltração de Cores
Ao longo da história, Amara começa a se tornar mais próxima da Dahlia e passa a fazer uma série de desenhos e pinturas retratando a outra jovem. Quando isso começa a acontecer, vemos a entrada evidente da cor laranja, característica de Dahlia, no quarto da Amara. Obviamente, os desenhos de Amara poderiam ter sido feitos em tons azuis e verdes, mantendo as cores das suas obras que aparecem nas primeiras cenas (antes da aproximação das protagonistas). A escolha do uso do laranja, de um ponto de vista diegético, mostra o real entendimento que Amara tem da outra jovem. Ela não busca representar a Dahlia a partir dos verdes e azuis acinzentados de seu quarto, ela busca o laranja e o azul vibrantes, característico da outra mulher.

Logo depois disso, um outro momento do desenvolvimento narrativo, desta vez um não tão feliz, é evidenciado a partir das cores: na transição para o azul. Como mencionado previamente, o azul é a cor secundária da Dahlia, servindo de complemento para o seu laranja energético e lembrando o público do lado da personagem ligado às Ciências Exatas. Ao mesmo tempo, sabemos que o azul é utilizado no final do curta para representar a tristeza e a solidão que se estabelece com o distanciamento de Amara e a resultante separação das personagens durante o inverno.
O que é importante mencionar, entretanto, é que essas duas funções narrativas distintas atribuídas à mesma cor não são desconexas, mas completamente interligadas, o que é relevante para a leitura da narrativa.
No curta, é Amara quem se distancia com o avanço de sua carreira e acaba deixando Dahlia, que se sente descartada e abandonada. Essa tristeza só passa a ser recíproca mais tarde na história, quando Amara abre sua janela e encontra a janela da outra fechada. Ou seja, a tristeza vem, especificamente, da Dahlia e, por isso, faz sentido que a cor utilizada para representar essa sensação seja a cor secundária dessa personagem.
Tanto que, quando a história começa a progredir para o inverno, não é apenas o cenário que muda de cor, as roupas de Dahlia se tornam progressivamente mais azuis. O azul que, no figurino de verão, estava somente na faixa da cintura, no outono já incluiu o forro do seu vestido e no auge do inverno constituiu a totalidade da roupa usada por Dahlia, excluindo completamente os tons amarelados que, originalmente, eram fundamentais para a visualidade do seu figurino.

A primavera e os Créditos Finais
Como foi colocado anteriormente, a narrativa de Windows está ligada ao ciclo das estações do ano, começando pela origem da relação das protagonistas no verão, o abalamento dessa relação no outono e a separação das duas no inverno. O que ainda não se discutiu neste artigo é a quarta e última estação desse ciclo: a primavera.
A primavera existe dentro do ciclo narrativo desde a concepção de Windows. A relação nasce no verão, as premonições chegam no outono e, no inverno, a relação morre. Mas este não é o fim. Com a primavera, a relação delas renasce. Essa ideia sempre esteve presente e a equipe sempre entendeu a importância de ressaltar a simbologia da primavera para o público. Mostrar como as protagonistas conseguem florescer, ter um relacionamento mais vivo e rico, mesmo após ter passado pela solidão cálida do inverno.
Porém também se concluiu que não cabia incluir na história, simplesmente, mais uma cena mostrando as duas personagens conversando pela janela novamente. De fato, este era o plano original, presente no primeiro storyboard, mas foi descartado, pois seria algo muito similar ao verão do começo da história. Não queríamos que elas voltassem ao que eram antes. Elas precisavam evoluir, crescer. Precisavam estar juntas, uma ao lado da outra, mas de uma outra forma, mostrando a transformação e real proximidade amadurecida entre as duas.
Por isso, a ideia foi representar a primavera nos créditos finais do curta. Nesta cena, a câmera passeia por uma grande parede de momentos e memórias, mostrando em fotos, bilhetes e rabiscos que narram a intimidade da vida das protagonistas. O cenário é cheio de flores e abundantemente cor-de-rosa, representando o florescer e o amor entre as duas (Bellantoni 2012).

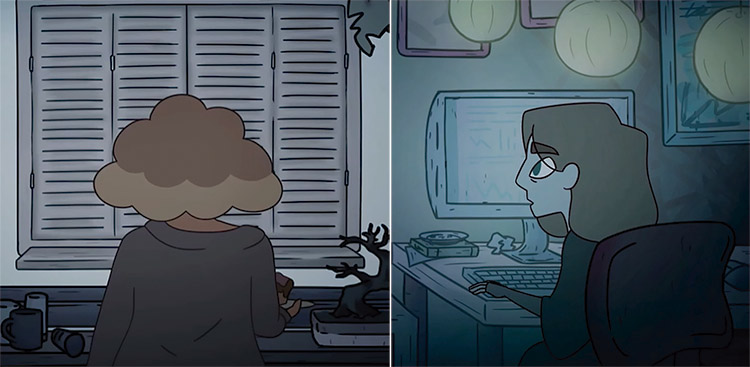
Outra coisa que se gostaria era deixar claro para o público que as personagem realmente mudaram em razão de terem interagido uma com a outra. Quando elas se encontram novamente, depois do período de separação (inverno), elas não eram mais as mesmas pessoas que quando haviam se conhecido (verão), portanto, o design delas precisava evidenciar isso. Não apenas ficar diferente para ser diferente, mas para comunicar a mútua influência. Foi necessário utilizar em cada uma delas algo que remetesse ao visual da outra, algo que mostrasse que elas se tornaram mais parecidas, afetadas pela relação que haviam cultivado. Assim, uma mudança de cabelo foi feita na versão das personagens que aparece nos Créditos Finais.
Historicamente o cabelo costuma ter um forte valor simbólico e é muito usado para representar mudança. Alterações nos cabelos, como cortes ou coloração dos fios, muitas vezes representam mudanças, voluntárias ou não, momentos de passagem e renascimentos (Chevalier e Gheerbrant 1995). Entendendo isto, se escolheu alterar o cabelo das personagens na primavera. Mesmo sabendo que as mudanças ocorreram efetivamente ao longo do inverno, isso foi destacado no momento final do curta.
Para Amara, essa mudança foi a volta da cor marrom natural de seu cabelo. Inclusive, ao longo do inverno, vemos essa cor natural aparecer junto à raiz, contrastando com o cabelo pintado artificialmente de verde, que passa a desbotar, já que a personagem perde a motivação para o repintar. Isso mostra a sensação de abandono completo sentida pela personagem ao longo do inverno. Mesmo sendo Amara a mais contida entre as duas, ela ainda mantinha o cabelo pintado de verde vibrante por grande parte do curta, algo que provavelmente não é questionado pelo público como sendo necessariamente artificial, considerando a suspensão da descrença necessária para assistir uma animação. Porém, quando ela deixa a cor verde se esvair é quase como se o espectador estivesse vendo a própria Amara se esvair, completamente perdida e sem esperança.
Dahlia tem uma mudança semelhante, pois quando aparece na última cena do curta trabalhando em seu quarto, ao invés do longo cabelo esvoaçante, ela está com o cabelo cortado, bem curto, na altura dos ombros, semelhante ao cumprimento do cabelo de Amara. O que remete à ideia de que muitas pessoas cortam o cabelo como parte de um ritual de passagem, quando passam por uma mudança radical na vida ou o término de um relacionamento.

As mudanças das protagonistas, porém, não são necessariamente negativas e representam uma aproximação real entre as duas personagens. Amara passa a usar seu cabelo no marrom avermelhado natural, muito mais próximo ao ruivo laranja da outra protagonista. E Dahlia, passa a usar cabelo curto, com um corte quase idêntico ao de Amara, mesmo que seus tipos de cabelo sejam completamente diferentes.
Esse renascimento, que é visto pelo espectador na primavera, deixa claro que as personagens sofreram e se transformaram ao longo da narrativa, mas que essas mudanças as deixou mais próximas e reafirmou o amor existente entre as duas.

Conclusão
A produção de Windows foi conturbada. Houve períodos em que ficou estagnada por meses. Em outros momentos, membros da equipe foram adicionados ou se distanciaram, em função de outros projetos realizados ao longo do curso de Animação. As personagens também se transformaram, recebendo múltiplos aprimoramentos de design, mesmo ao longo do tempo em que a animação já estava sendo feita.
Além disso, o próprio desenvolvimento visual e direção de arte não foi algo claro e linear. Às vezes dois caminhos convergiram em um mesmo resultado (como durante a escolha das palhetas de cor, pelo viés dedutivo do círculo cromático e o intuitivo dos estilos artísticos), outras vezes algo precisava ser refeito diversas vezes até chegar em um resultado satisfatório (por exemplo, os model sheets).
Apesar de tudo isso, buscou-se manter o foco nos pilares definidos durante a concepção do curta que serviriam para sustentar seu impacto no espectador: a música, o apelo visual e o uso de cor. Isso foi essencial para que a motivação da equipe se mantivesse e para chegar à finalização do projeto.
O primeiro logline (frase de argumento) de Windows foi escrito durante a segunda semana da equipe no curso de Animação, quando todos ainda eram muito inexperientes. Se o projeto tivesse seguido fielmente o primeiro design das personagens, ao invés de os aprimorar para melhor refletir as demandas de produção e as referências estéticas definidas, provavelmente o curta não teria sido finalizado. A experiência de ver o produto em que você está trabalhando ganhando forma, percebê-lo como algo belo e realmente acreditar que está alcançando um resultado que lhe traz orgulho, é fundamental em um projeto independente e de início de carreira de um animador, como este. Mesmo que isso signifique retrabalho para que o resultado final melhor represente suas habilidades técnicas e entendimentos estéticos.
Em Windows, a persistência de manter o processo de produção de forma não linear e fluido permitiu um espaço em que o estilo pode evoluir junto à habilidade dos artistas, os motivando a continuar a trabalhar no projeto, apesar das dificuldades. Desde o início, já havia uma visão, uma direção de arte que guiava o que o curta deveria ser, mas, assim como nós, ela evoluiu ao longo da produção. Com reflexões, testes e lapidações, tanto a estética do filme quanto os artistas em si floresceram junto com as personagens.
Essa história pode ser vista em mais deatalhes e em movimento pelo canal de YouTube do projeto, no link: www.youtube.com/channel/UCMRpZeYcz7fO5LYHIl-7yfw
Bibliografia
A Leitora. 1772. De Jean-Honoré Fragonard. Pintura, óleo sobre tela, 81.1 x 64.8 cm
Ana Beatriz Bahia e Sophia Bahia. 2021. A História da Animação, Curitiba, InterSaberes.
Avatar: A Lenda de Aang. 2005-2008. De Michael Dante Dimartino e Bryan Konietzko. Burbank: Nickelodeon.
Bryan Konietzko e Michael Dante DiMartino. 2010. Avatar: The Last Airbender: the art of the animated series. Milwaukie, Dark Horse Comics.
Cassidy Curtis. 1999. Non-photorealistic animation. ACM SIGGRAPH 1999 Course Notes# 17 (Section 9).
Chris McDonell. 2017. Steven Universe: art & origins. Nova York, Abrams.
Heinrich Wölfflin. 2000. Conceitos Fundamentais da História da Arte: o problema da evolução dos estilos na arte mais recente. 4. ed. São Paulo, Martins Fontes. Originalmente publicado em 1915.
Israel Pedrosa. 2014. Da Cor à Cor Inexistente. 10. ed. São Paulo, Senac.
Jean Chevalier e Alain Gheerbrant. 1995. Diccionario de los Símbolos. 5. ed. Barcelona, Herder.
Kipo E Os Animonstros. 2020. De Radford Sechrist. EUA, Netflix.
O Lago com Nenúfares. 1899. De Claude Monet. Pintura, óleo sobre tela, 88 x 93 cm.
Patti Bellantoni. 2012. If it’s purple, someone’s gonna die: the power of color in visual storytelling. Oxfordshire, Taylor & Francis.
Richard Williams. 2016. Manual de animação: Manual de métodos, princípios e fórmulas para animadores clássicos, de computador, de jogos, de Stop motion e de internet. 1. ed. São Paulo, Senac. Originalmente publicado em 2001.
Steven Universo. 2013-2019. De Rebecca Sugar. Burbank, Cartoon Network.
Tod Polson. 2013. The Noble Approach: Maurice Noble and the Zen of Animation Design. 1. ed. EUA, Chronicle Books.
W.I.T.C.H. 2001-2012. De Elisabetta Gnone. Itália, Disney Italy.
Walt Disney Animation Studios. 2022. Filmmaking Process: visual development. Visual Development. https://disneyanimation.com/process/visual-development/. Acedido em 07 julho de 2022.