Abstract
This article covers the process of designing a digital comic with a vertical orientation and insertion of animations. The justifications for the creation of the work are addressed within the paper, such as the profitability of this online publication model and the easy access to the comic, in addition to the processes for its realization and the reason why the subject was selected. The production process consists of pre-production, production and post-production, taking into consideration the peculiarities of an animated comic. The project developed is called Infância Carmesim, and it is a horror comic published in an online platform with free access.
Keywords: Comic, Horror, Animation, Domestic Violence, Free Publication.
Introdução
Durante o ano de 1990, por cunho do Ministério de Ciência e Tecnologia Brasileiro, iniciou-se a Rede Nacional de Pesquisa com o propósito de implementar uma rede de acesso à internet, em território nacional. Durante este princípio, a comunicação por este meio ocorria entre instituições de pesquisa, como o Laboratório Nacional de Computação Científica (LNCC) e a Fundação de Amparo à Pesquisa do Estado de São Paulo (ARRUDA, 2011). Em 1994 a internet deixou de ser uma ferramenta unicamente acadêmica para ser comercializada para um público teste de 2 mil pessoas (PEDROSA; FERREIRA, 2021).
Desde a abertura da internet ao público, a tecnologia de acesso à internet no Brasil mudou. Durante os últimos 10 anos, houve uma democratização ao acesso à internet, além do aumento de posse de aparelhos eletrônicos para tal uso. Atualmente, são 424 milhões de dispositivos digitais possuídos por brasileiros, sendo em sua maioria dispositivos móveis, como afirmado pelo Centro de Tecnologia de Informação Aplicada da Escola de Administração de Empresas de São Paulo da Fundação Getúlio Vargas (MEIRELLES, 2020).
Em paralelo ao aumento de acessos à internet, a indústria de quadrinhos sofreu mudanças. Atualmente, possuir um quadrinho impresso tornou-se meramente uma maneira para apreciar sua arte, e não mais sua principal forma de veiculação. Sites e aplicativos para veiculação de quadrinhos se tornaram comuns e populares entre editoras, artistas independentes e leitores (MORINO, 2018).
No site Coreano Naver, a publicação de histórias em quadrinhos por meio online começou em 2004, com o nome de LINE Webtoon (ACUNA, 2016). Durante a concepção da plataforma, o consumo online de quadrinhos era feito por computadores e que, neles, os usuários estavam acostumados a frequentar sites com orientação vertical. Esta conclusão foi feita por JunKoo Kim, fundador da plataforma e criador da orientação vertical de rolagem dos quadrinhos, relatada em uma entrevista para Kirsten Acuna (2016), do site de notícias Business Insider.
Não era necessariamente que eu queria fazer a rolagem, mas as pessoas que criam e entregam conteúdo devem sempre pensar em termos de como os criadores ou os usuários irão consumir o conteúdo”, disse Kim. “Durante esse período no início dos anos 2000, quando a maioria dos criadores de conteúdo ainda estava no PC, você lia e consumia muito conteúdo digital rolando o mouse para baixo. Para ler notícias, você não vira uma página, muitas vezes rola e lê suas notícias. Embora os quadrinhos sejam uma mistura de imagem e texto, acho que o texto é o que impulsiona a narrativa, então faz sentido que você leia um quadrinho em forma de pergaminho.
Millions in Korea are obsessed with these revolutionary comics (ACUNA, 2016)- tradução livre da: autora
Na plataforma LINE Webtoon, qualquer usuário pode postar quadrinhos. A partir do momento que um quadrinho chega a 40.000 visualizações e 1.000 inscritos, o autor passa a receber dinheiro gerado pelos anúncios na plataforma. Assim, o autor também garante a possibilidade de ter animações em seu quadrinho (WEBTOON, 2021).
Tapas é outra plataforma para publicação e consumo de quadrinhos na internet. Como LINE Webtoon, a leitura dos quadrinhos se dá na orientação vertical, porém, todos os autores têm acesso a publicar quadrinhos com animações sem pré-requisitos. Outra característica similar que Tapas possui à LINE Webtoon é a de oferecer receita para seus criadores, com a diferença de requerer somente 25 inscritos para começar a receber. Esta plataforma foi criada em 2012 e hoje possui 3 milhões de usuários ativos e 57.000 autores ao redor do mundo; além de possuir 60% das 30 melhores obras sendo feitas por mulheres, diferencial na indústria (TAPAS, 2016).
Ambas as plataformas possuem diversos gêneros de histórias, variando entre drama, comédia, romance, terror, entre outros. Embora existam algumas limitações sobre as temáticas e depicções nas obras, as plataformas permitem que histórias com violência sejam veiculadas.
O gênero de terror gera muito interesse em seus espectadores, somente em 2017 nove filmes geraram mais de 100 milhões de dólares em bilheteria, como apontado por G. Neil Martin (2019) em seu artigo (Por que) Você gosta de filmes de terror? Uma revisão da pesquisa empírica sobre as respostas psicológicas aos filmes de terror (tradução da autora).
Na plataforma Tapas, o gênero de terror abriga 2.864 obras até a publicação deste artigo. A obra com maior destaque do gênero chama-se Ghost eyes, tendo autor com pseudônimo de Mr. Circus Papa (tradução: Sr. Papa Circo). O quadrinho que vem sendo publicado desde 20 de fevereiro de 2018 já alcançou 16,7 milhões de visualizações, 1,4 milhões de curtidas e 38,3 mil inscritos (PAPA, 2018).
Embora muitas histórias de terror não passem de narrativas ficcionais, às vezes não é possível separar a ficção da realidade. Para 24,4% das mulheres brasileiras, a realidade é de ter vivido algum tipo de violência no último ano, seja ela física, sexual ou psicológica, que nem afirma Paula Paiva Paulo (2021) na matéria ‘Uma em cada quatro mulheres foi vítima de algum tipo de violência na pandemia no Brasil, aponta pesquisa’ no site de notícias G1. Paulo (2018) também afirma que as agressões desferidas por companheiros ou ex-companheiros aumentaram de 42% para 48,8% durante a pandemia de Covid-19.
Dentro deste contexto, a autora desenvolveu o projeto Infância Carmesim para seu projeto de conclusão de curso da Universidade Federal de Santa Catarina. O projeto é uma história em quadrinhos animada que retrata a violência e abuso psicológico no meio familiar.
Desenvolvimento
A narrativa produzida pela autora, e orientada por sua orientadora para o projeto de conclusão de curso na Universidade Federal de Santa Catarina, gira em torno de como o abuso psicológico e violência doméstica arruinaram uma família. Esta violência intrafamiliar é vivida em uma família de três integrantes: Mãe, Pai e Filha. Enquanto os protagonistas da violência são Pai e Mãe, a história tem perspectiva da Filha, que é muito jovem para entender o que há de errado com seus pais.
Crianças, no cinema, são muito utilizadas de vetores para histórias de terror, como explica a autora Jessica Balanzategui em seu livro The Uncanny Child in Transnational Cinema, (BALANZATEGUI, 2017). Uma das justificativas apresentadas pela autora é a de que a criança, por não possuir maturidade e melhor discernimento, não diferencia o “bem” e o “mal”.
É essa subversão profundamente misteriosa da inocência infantil que estrutura todos os filmes analisados ao longo deste livro. Essas crianças não vacilam simplesmente entre a inocência e seu oposto, o mal.
The Uncanny Child in Transnational Cinema (BALANZATEGUI, 2017) - tradução livre das autoras.
A proposta de uma história de terror com retratações de violência doméstica foi escolhida pela autora, e apoiada por sua coorientadora, por ser uma maneira de trazer consciência acerca do assunto. O conteúdo chocante da história em quadrinhos tem como objetivo promover reflexões sobre a violência endêmica que assola o Brasil, como dito no livro “Violência intrafamiliar Orientações para a prática em serviço” do Ministério Público (2002).
A escolha da autora em ter animações na obra Infância Carmesim, com a supervisão de sua orientadora, foi tomada para intensificar a carga emocional em certos pontos da história, além de demonstrar as angústias das personagens com em mais detalhes. O intuito por manter cenas animadas foi aumentar a imersão do leitor na narrativa da obra.
A plataforma escolhida para a publicação de Infância Carmesim foi Tapas, tendo como principal justificativa a permissão de quadrinhos animados sem pré-requisitos. Outras vantagens da plataforma foram a rentabilidade de produção devido a monetização por receita de propagandas com pré-requisitos menores que outras plataformas, e o fácil acesso às obras. Em comparação, LINE Webtoon requeria 1.000 inscritos e 40.000 visualizações nas obras antes da monetização (LINE WEBTOON, 2021), enquanto que Tapas requeia somente 100 inscritos, sem mínimo de visualizações. O cálculo para o repasse do dinheiro ao autor pela plataforma era feito através de Visualizações diárias de anúncios a 7/1000 centavos de dólar. O valor da receita por anúncios poderia ser retirado após arrecadar USD $25,00 (vinte e cinco dólares) (TAPAS TEAM, 2021). Outras maneiras que o Tapas permite a monetização das obras são também obras que possuem acesso pago e o sistema de Ink, onde o usuário da plataforma pode comprar créditos chamados de Ink (tinta) para distribuir entre as obras que desejar (TAPAS TEAM, 2021).
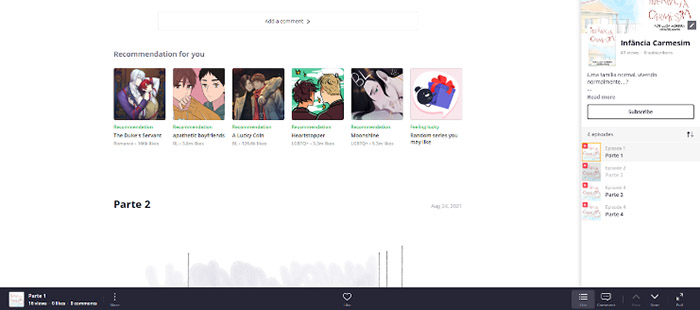
Embora a Plataforma Tapas permita que obras tenham acesso pago, a maioria é de acesso livre. Para as obras de acesso livre, o leitor não precisa necessariamente ter uma conta na plataforma para conseguir lê-las. Além de facilitar o acesso às obras, a plataforma também mostra outros títulos ao leitor entre capítulos, incentivando assim o descobrimento de novas histórias e artistas.

Figura 1 - Interface da plataforma Tapas, mostrando títulos indicados entre as partes 1 e 2 da obra Infância Carmesim.
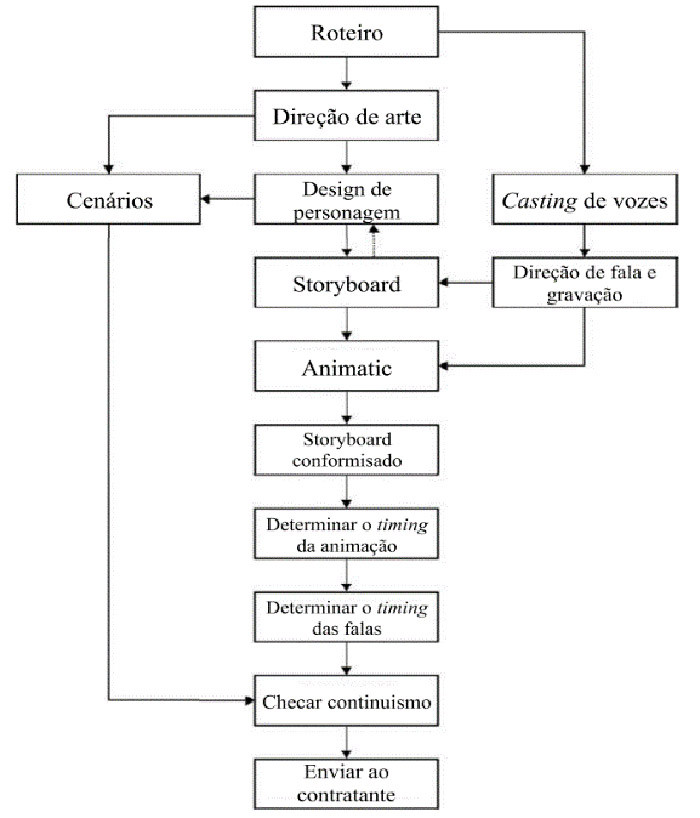
Após decidir a plataforma onde a obra seria publicada, partiu-se para a produção do quadrinho. Para a produção de um quadrinho animado, sentiu-se a necessidade de sequência lógica de produção. No livro Producing Animation, de Catherine Winder e Zahra Dowlatabadi (2020), são discutidos os passos para a realização de uma animação, levando em consideração pré-produção, produção e pós-produção. Como o trabalho em questão era um quadrinho animado e não envolvia som, as partes de casting de voz, gravação de voz e timing de animação das falas não se fizeram necessárias. A etapa de “enviar ao contratante” foi substituída por postar os arquivos do quadrinho na plataforma Tapas.

Figura 2 - etapas de produção de uma animação (WINDER; DOWLATABADI, 2020)
Durante o livro Producing Animation (WINDER; DOWLATABADI, 2020) as autoras dividem o processo produtivo em três etapas: pré-produção, produção e pós-produção, com algumas mudanças por causa do caráter de quadrinho animado da obra. A fase de pré-produção engloba as etapas de roteiro, direção de arte (concept art), storyboard e animatic. Na fase de produção, foram agrupadas as etapas de finalização de cenários e cenas estáticas e a animação do projeto. Durante a última fase, a de pós-produção, foram abordadas a edição e finalização das cenas animadas e a organização dos arquivos na plataforma Tapas.
Devido ao caráter de produção e publicação eletrônica da obra Infância Carmesim, foram utilizados quatro softwares para a concretização do projeto. Os programas foram utilizados durante os processos de ilustração, organização e divisão de ilustrações, animação e edição destas animações foram Procreate, Figma, Rough Animator e Adobe After Effects, respectivamente.
Com todas as decisões sobre história, plataforma, lógica de produção, e ferramentas definidas, deu-se início à produção da obra.
2.1 Pré-produção
Na etapa de pré-produção da obra Infância Carmesim foram abordados, em ordem de realização, as inspirações visuais, a formulação do roteiro a partir dessas inspirações, os concepts e o storyboard. Os softwares utilizados para a realização dessas atividades foram o Procreate e o Figma.
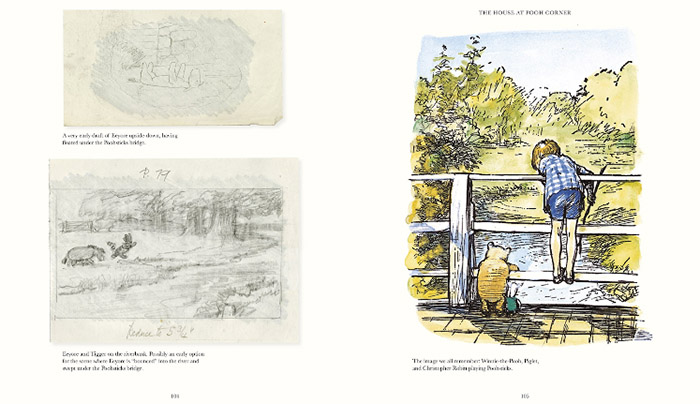
Durante a fase criativa de brainstorm para a produção da obra, foram combinados os elementos de ilustrações para infantis, como as ilustrações de E. H. Shepard (CAMPBELL, 2017), e a imagética de obras de terror, como o clipe de In Your Eyes do artista The Weeknd (2020).

Figura 3 - Ilustrações de E. H. Shepard - livro The Art of Winnie the Pooh (CAMPBELL, 2017)
A contraposição das estéticas trouxe a ideia de uma história com aparência e assunto abordando contrastantes para o roteiro do quadrinho.

Figura 4 - Frame no segundo 1:57 do clipe In Your Eyes, do artista The Weeknd (2020)
Para unir as estéticas apresentadas anteriormente, foram realizados estudos em desenhos buscando uma maneira de encaixá-las na mesma narrativa. A forma encontrada foi criar três paletas de cores para a história, que invocam as ilustrações infantis, um momento de transição, e o momento de terror. O estilo artístico da obra buscou representar desenhos feitos a partir de lápis e aquarela, assim como os de E.H. Shepard, feitos no programa de desenho digital Procreate.
No primeiro desenho a paleta de cores apresentou cores claras e vibrantes, com tons de verde, azul e laranja. Tons estes que invocam harmonia, paz e alegria, respectivamente, segundo Eve Heller (2016), autora do livro “A Psicologia das Cores: Como as cores afetam a emoção e a razão”.
No segundo desenho, a mudança na paleta de cores se deu pela inversão das matizes anteriores e uma diminuição na saturação (ENCYCLOPÆDIA BRITANNICA, 2021). Com essa alteração, as cores da cena adquiriram significados diferentes dos originais; por exemplo, o azul do céu tornou-se cinza, adquirindo sentido de tristeza e solidão (HELLER, 2000).
Por último, no terceiro desenho, a paleta de cores foi substituída por apenas três cores: branco, preto, e vermelho. Essa paleta final, motivada pelo clipe In Your Eyes, reduziu os sentimentos das cenas para medo, ódio e incerteza (HELLER, 2000).
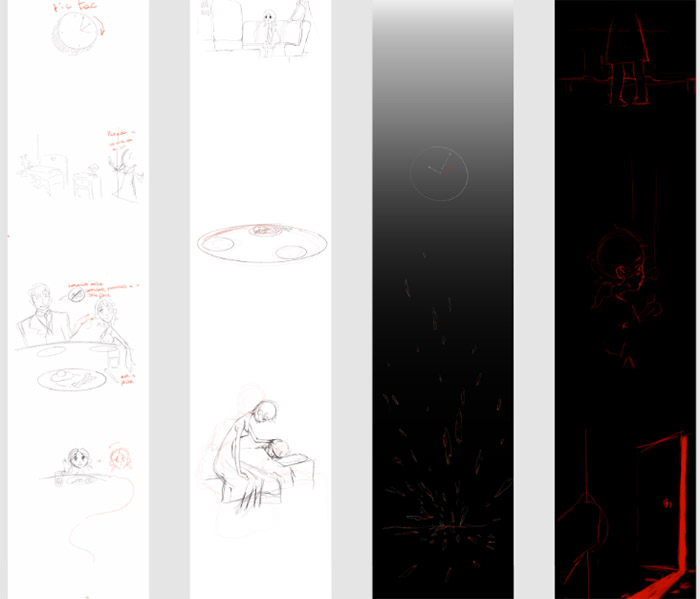
Assim, com uma linguagem visual concretizada, pode-se desenvolver a história para o quadrinho em três “atos”, definidos pelas diferentes paletas de cores, conforme a figura 5 abaixo.

Figura 5 - Concept art para a obra Infância Carmesim - fonte: autoras do projeto.
Ao escolher as cores, inicialmente, os vestidos de Mãe e Filha eram laranja, por ser esta uma cor presente nas referências de E. H. Shepard. Esses tons de laranja foram substituídos para a paleta final pois adquiriram significados dissonantes com o buscado na narrativa após a inversão das matizes. O caminho escolhido para encontrar as cores ideais foi o de escolher as cores da Parte 2 primeiro, tendo em mente seu peso semântico na narrativa, e somente depois invertendo as matizes para chegar nas cores da Parte 1.
Ao final da Parte 4, no último quadro de Infância Carmesim, quase todas as cores foram revertidas a paleta da Parte 1. A única cor que não retornou ao seu estado original foi o vestido de mãe, que permanece vermelho. Esta escolha criativa buscou mostrar ao leitor que a personagem Mãe não era mais a mesma de antes, e que seus sentimentos de raiva e violência a afetaram permanentemente.
Como a narrativa da obra Infância Carmesim acompanha um trecho da vida de uma família, composta pelas personagens Mãe, Pai e a protagonista da história, a Filha, o leitor pode ver o relacionamento desgastado entre Pai e Mãe pela ótica da Filha, que, por ser jovem, sente que há algo de errado, mas não sabe o que.
Na Parte 1, com as cores saturadas, o leitor acompanha Filha durante o seu dia, tomando café da manhã, brincando e assistindo televisão com a mãe. Enquanto a Filha está focada em suas atividades, o leitor vê que a Mãe não compartilha da mesma alegria de filha, demonstrando sinais de preocupação com a camisa manchada de batom de Pai. Após a Mãe colocar a Filha para dormir, há um confronto violento entre Pai e Mãe.

Figura 6 - Quadro da Parte 1 de Infância Carmesim - fonte: autoras do projeto.
Espelhando a parte anterior, a Parte 2 mostra os mesmos eventos do dia da família, mas com mudanças nas expressões dos personagens. Durante esta parte, o leitor pode identificar, por meio das cores e das ações de Mãe, que o confronto violento entre ela e o Pai a afetou. Novamente, o Pai chega tarde durante a noite, ocorre novamente um conflito e desta vez o espectador fica sem saber se as personagens continuam vivas.

Figura 7 - Trecho da parte 2 de Infância Carmesim - fonte: autora do projeto.
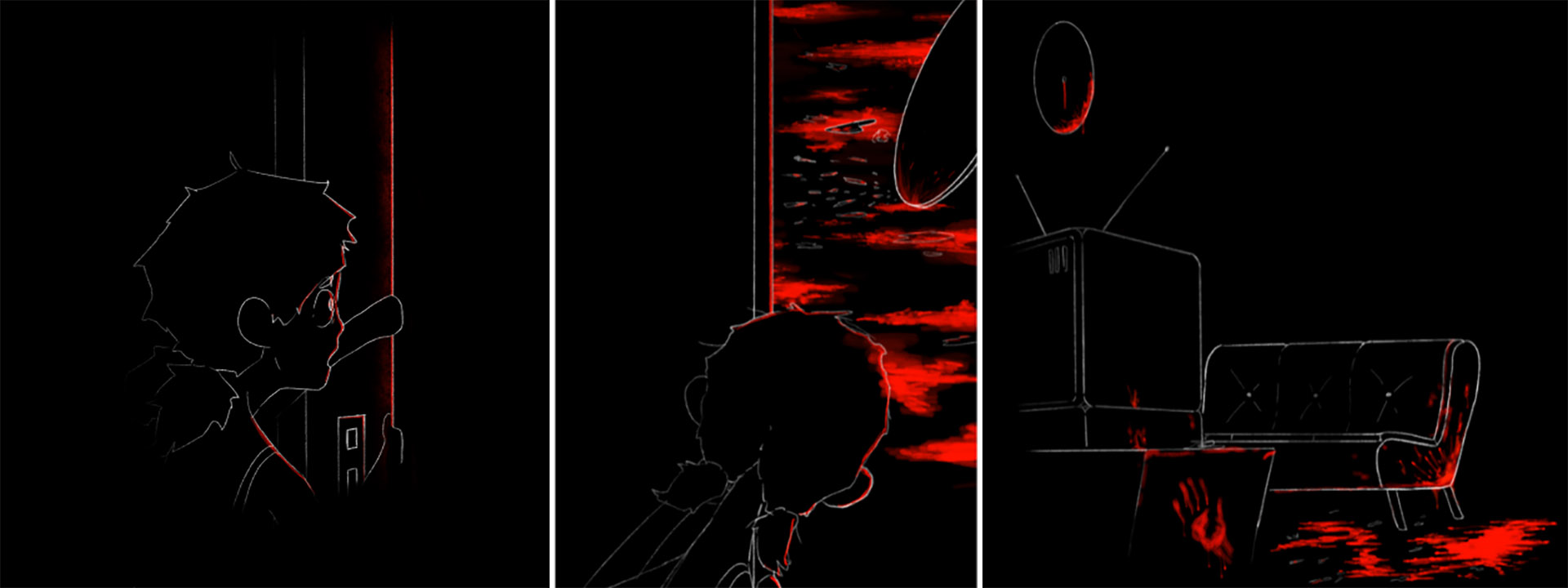
As partes 3 e 4 acompanham exclusivamente a Filha, que acorda assustada após ouvir o barulho de um vidro quebrando na sala. Ao se levantar e investigar o porquê do barulho, a Filha descobre a sala de casa como uma cena de um crime, com sangue em todos os lugares. O leitor acompanha o pânico nas expressões da personagem enquanto ela busca por alguém de sua família, se machucando e se sujando enquanto atravessa a sala até uma porta. Ao chegar na porta, a Filha olha pelo trinco e avista um corpo não identificável. Uma mão aparece pelo buraco cobrindo-o e logo em seguida a porta é aberta. Mãos saem da porta em direção à Filha e, no quadro seguinte, é revelado que a pessoa sobrevivente é a Mãe. No último quadro, as cores das personagens voltam a ser como as da parte 1, menos o vestido da Mãe, que agora é vermelho sangue.

Figura 8 - Trecho da parte 3 de Infância Carmesim - fonte: autoras
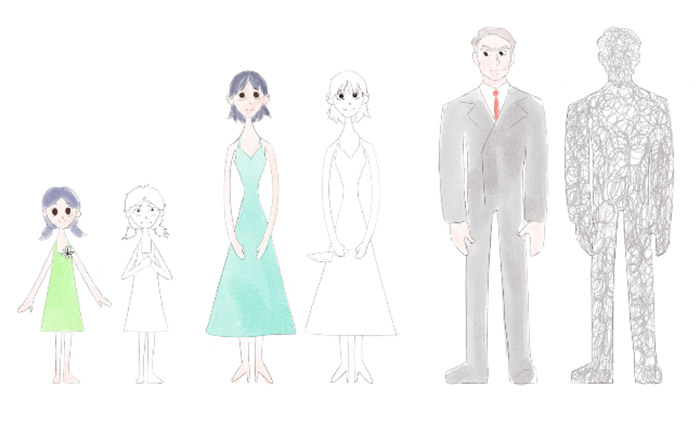
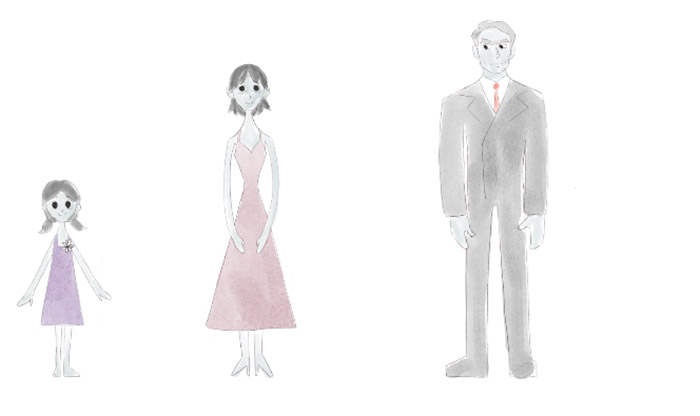
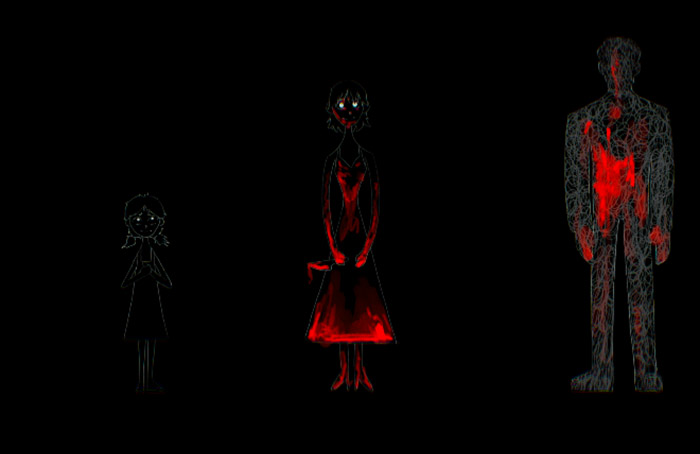
O design dos personagens de Infância Carmesim sofrem mudanças ao longo da narrativa, acompanhando o tom da história. Na parte 1, os vestidos de Mãe e Filha possuem tons de azul e verde, respectivamente. Como apresentado anteriormente, estas cores foram escolhidas para invocar sentimentos de tranquilidade e paz, mas também, porque quando tem suas matizes invertidas na parte 2, adquirem o sentido contrário. As peles das personagens adquirem um tom azulado, assemelhando-se à carne pútrida; o vestido de Filha torna-se roxo, e o de Mãe vermelho. Nas partes 3 e 4, a mudança no design das personagens ocorre tanto no quesito da paleta de cores, quanto em suas expressões, para aprofundar o sentimento de medo e desconforto sentido pelas personagens (CENTRO DE INVESTIGAÇÃO DO COMPORTAMENTO DAS EMOÇÕES, 2018).



Figura 9 – Sequência do Design das personagens de Infância Carmesim - fonte: autoras do projeto
Levando em consideração o caráter vertical do quadrinho, o storyboard foi feito em páginas verticais. O comprimento de cada página do storyboard variou dependendo de quantos quadros cada sequência possuia. Esta parte da pré-produção de Infância Carmesim se deu no software Procreate, programa de ilustração.
STORYBOARD: the storyboard is the premiere preproduction, pre-visualization tool designed to give a frame-by-frame, shot-by-shot series of sequential drawings adapted from the shooting script.
The art of storyboard (HART, 2008) - tradução: autora do projeto.
Após a finalização do storyboard, utilizou-se um software de desenvolvimento web figma para a organização das sequências por partes e a separação dos quadros. Esta separação se fez necessária por dois motivos: o primeiro sendo a necessidade de animação para algumas cenas, e o segundo as limitações impostas pela plataforma Tapas.io.

Figura 10 - Trecho do Storyboard de Infância Carmesim
Essas limitações incluiram largura e alturas máximas de arquivos, que divergiram entre gifs e arquivos de imagem, além do tamanho máximo de 10 megabytes por arquivo. Em ambas imagens e gifs, a largura máxima foi de 940 pixels, porém, a altura máxima que os gifs animados deviam apresentar era de no máximo 1000 pixels (TAPAS TEAM, 2021).
Após a separação das cenas, utilizou-se uma lógica para nomeação de arquivos, que facilitou a identificação de qual parte da narrativa a cena pertencia, o que fez os arquivos permanecerem na ordem da história. A lógica consistiu na palavra “Ato” aliada a três séries de números de dois dígitos. O primeiro par de números correspondeu ao ato em que a história se passava - Ato01 para a parte 1, Ato02 para a parte 2, e Ato03 para as partes 3 e 4. O segundo par de números correspondia a página do storyboard, também chamado de sequência; e, por fim, o último par de números correspondia ao quadro. Então, por exemplo, o arquivo “Ato01-02-05” pertencia ao primeiro ato da obra, à segunda sequência e, por fim, ao quinto quadro.
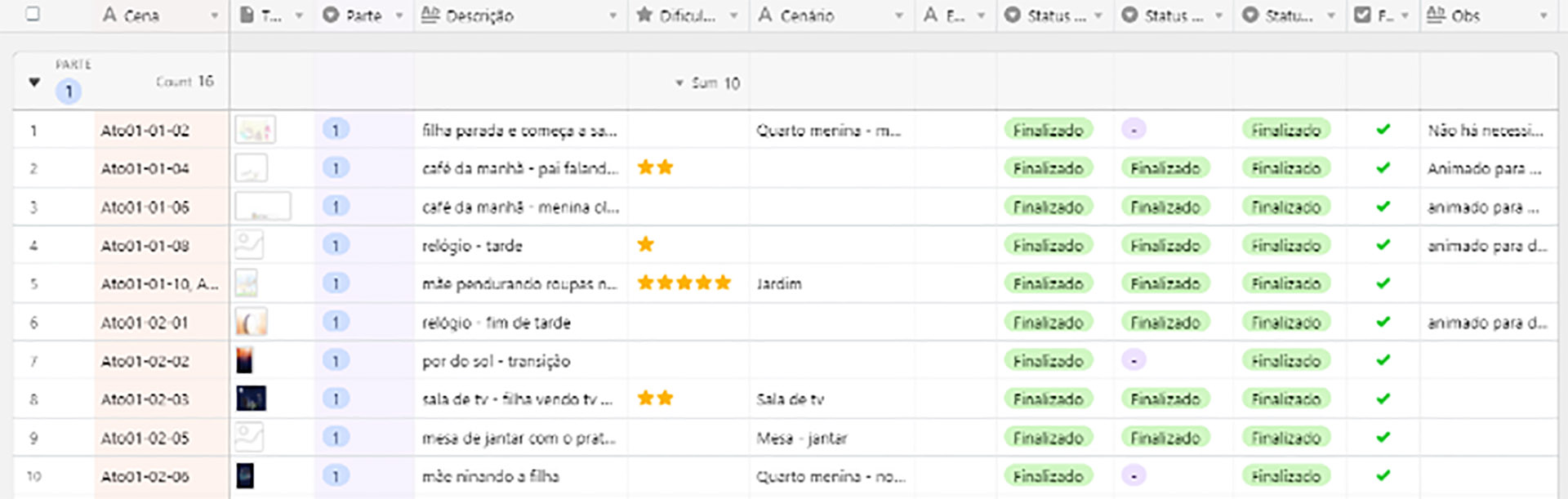
Para controlar a produção do projeto, criou-se uma tabela com informações sobre as cenas, dificuldades para animação, efeitos necessários e status de conclusão. A plataforma escolhida para a tabela foi o Airtable, por dispor das opções desejadas para o projeto.

Figura 11 - Interface da tabela de desenvolvimento do projeto - fonte: autora do projeto.
Após realizar todas as atividades anteriores, progrediu-se para a etapa de produção do projeto Infância Carmesim.
2.2 Produção
Durante a etapa de produção foram abordados os processos de finalização dos cenários e cenas estáticas do quadrinho, a realização das animações e suas justificativas.
Para a finalização dos cenários e cenas estáticas, os quadros do storyboard foram importados para o programa Procreate. Lá, foram corrigidos erros, refinaram-se poses e houve melhora da leitura das cenas, para solidificar seu significado na narrativa.


Figura 12 - antes e depois da finalização de uma cena estática do projeto Infância Camesim
Após a conclusão dos cenários e cenas estáticas, iniciou-se o processo de animação. A técnica escolhida para a animação do projeto foi a quadro-a-quadro, com framerates variando entre 8 e 12 quadros por segundo, dependendo da ação realizada.
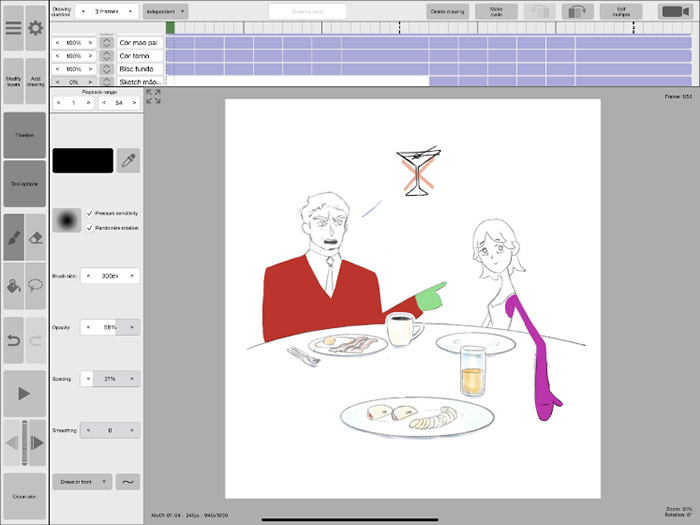
Para as animações, escolheu-se utilizar o software Rough Animator, que disponibiliza somente ferramentas para a animação quadro-a-quadro. O programa permite que a cena animada possua múltiplas camadas, o que era necessário dado que algumas cenas possuiam mais de um personagem e preenchimento.

Figura 13 - Arquivo da cena Ato01-01-04 no programa Rough Animator - fonte: autoras do projeto
Durante a pré-produção do projeto, fez-se a escolha criativa de que a pintura dos elementos em cena no projeto teria textura de aquarela. Para traduzir isto à animação, foi necessário pintar os preenchimentos em camadas separadas e aplicar a textura durante a pós-produção.
Para aplicar os efeitos na pós-produção, as animações foram exportadas do programa como sequências de imagens em formato PNG, assim preservando suas transparências. Cada camada teve de ser exportada como uma sequência de imagens separadas, para que adquirissem cores específicas no passo seguinte do processo produtivo.
Por realizar o projeto sozinha, a autora, supervisionada por sua orientadora, teve de tomar a decisão de animar somente algumas cenas específicas, ao invés de animar todas. Seu critério para a escolha de quais cenas seriam animadas veio de uma reflexão acerca de quais cenas eram mais expressivas e carregadas de emoção com o storytelling. Mais especificamente, cenas onde as personagens demonstravam sentimentos conflitantes, momentos de maior movimentação e momentos onde a animação no cenário se fazia necessária para sua compreensão. Ao todo, das 54 cenas do projeto, 25 foram animadas.
2.3 Pós-produção
Ao concluir o processo de produção de todas as cenas do projeto, utilizou-se o software Adobe After Effects para a composição e o Adobe Media Encoder para a finalização das animações. O motivo da escolha por este programa dentre outros foi a afinidade com as funcionalidades oferecidas pelo programa e tempo/familiaridade de uso com a interface.

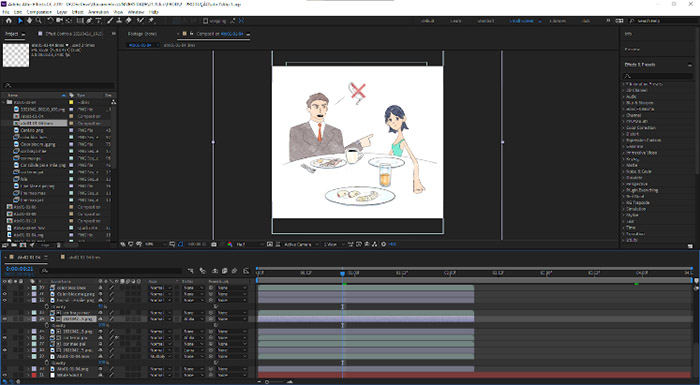
Figura 14 - Interface do programa After Effects com cena Ato01-01-04 aberta - fonte: autora
O processo para a composição das cenas animadas iniciou-se ao importar as imagens com a configuração de sequência de imagens, que gerou automaticamente um vídeo a 30 quadros por segundo. Selecionada a primeira imagem da sequência de quadros renderizados no programa Rough Animator, o After Effects permitiu a opção de importação de todas as demais como uma sequência de PNGs.
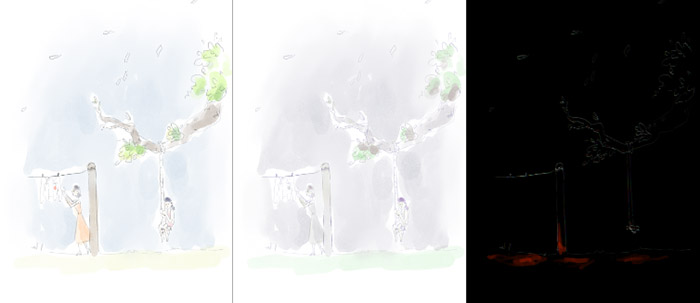
Com todas as sequências ajustadas, o próximo passo tomado foi o de aplicar a textura de aquarela ao preenchimento de cada parte da animação. Foram produzidas texturas de aquarela por meio do programa Procreate com as cores de pele e vestimenta das personagens. Depois estas foram importadas para o After Effects. Neste programa, a autora posicionou as texturas abaixo das cores de preenchimento e selecionou a opção de Track Matte, a Alpha Matte, para fazer com que a camada de preenchimento virasse uma máscara de seleção para a textura.

Figura 15 -Comparativo entre Alpha Matte desligado (esquerda) e ligado (direita) - fonte: autora
Após concluir a composição da cena, iniciou-se o processo de renderização das animações. Para obter um arquivo GIF das animações, foi utilizado o Adobe Media Encoder para transformar a composição em um arquivo único, dando a opção de aumentar ou diminuir a qualidade do arquivo renderizado dependendo de seu tamanho final.
A última etapa para a publicação do projeto Infância Carmesim foi a do carregamento das imagens e animações na plataforma Tapas.io. Após certificar-se que todos os arquivos possuíam as dimensões indicadas pela plataforma, e tamanho menor do que 10 megabytes, os arquivos foram carregados. Devido a lógica de nomeação de arquivos, pode-se organizá-los da maneira previamente estipulada com facilidade.

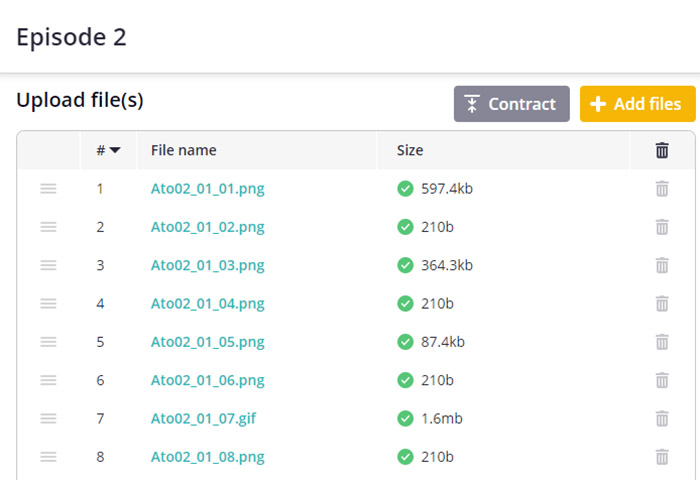
Figura 16 - interface de organização de arquivos na plataforma Tapas - fonte: autora do projeto.
Com isso, a obra foi publicada na plataforma Tapas.io, podendo ser acessada pelo link: https://tapas.io/series/Infancia-Carmesim.
Conclusão
Violência doméstica é um problema grave no Brasil. Somente no estado de São Paulo, em 2020, 50 mil mulheres pediram medidas preventivas contra esse tipo de violência. Segundo a pesquisa realizada por Paula Paiva Paulo (2021) para o site de notícias G1 SP, 25,40% das agressões domésticas são provenientes de cônjuges, namorados ou parceiros da vítima.
Com a obra Infância Carmesim, buscou trazer à tona o tópico de violência doméstica e como ela pode afetar as vidas dos envolvidos. A narrativa da obra é ficcional, mas o sofrimento e o flagelo das milhões de vítimas dessa violência são reais.
A escolha da plataforma também buscou contribuir para a conscientização acerca do tema por oferecer fácil acesso aos leitores. Quaisquer dispositivos conectados à internet podem acessar o quadrinho Infância Carmesim, mesmo sem fazer login na plataforma, além do fato que a história pôde ser publicada sem nenhum custo a autora.
O projeto Infância Carmesim, orientado pela professora Dra. Mônica Stein, foi o maior projeto que a autora participou durante seu tempo como estudante na Universidade Federal de Santa Catarina. Sua produção levou em torno de sete meses, sendo as etapas mais longas as de pré-produção e produção.
Ao todo, durante a realização do projeto, a autora se utilizou de conhecimentos aprendidos durante o curso de Animação, mais especificamente as matérias relacionadas a produção 2D do curso. Entre essas matérias, Teoria da Cor, Design de Cenários e Princípios de Animação se fizeram essenciais.
Com a execução deste projeto, foi possível notar que ficaram lacunas para serem abordadas em futuros artigos acadêmicos, como o roteiro, a animação e o formato de quadrinho animado.
No quesito da narrativa, para a obra Infância Carmesim, a autora propôs um final trágico e fantasioso, onde a violência doméstica fez todos os envolvidos serem vítimas da mesma, com o intuito de chocar o leitor. Por ter escolhido este tipo de desfecho final, a autora viu também como cabível a realização de outras obras de mesma temática com finais diferentes. Estas poderiam levar em consideração as diretrizes mencionadas no livro Violência Intrafamiliar (MINISTÉRIO DA SAÚDE, 2002), para ajudar no combate à violência doméstica.
Na obra Infância Carmesim, precisou-se ser estratégica na escolha do número de quadros que seriam animados, para enfatizar as expressões dramáticas de algumas cenas. Como a autora produziu a obra sozinha, e por um período de tempo delimitado pelo projeto de conclusão de curso, esta escolha criativa e pragmática se fez decisiva para a realização do projeto dentro do período de tempo estipulado de um semestre universitário. O fato de algumas cenas terem ficado estáticas não interferiu na imersão do leitor na narrativa, mas ressalta-se que seria interessante que os quadrinhos verticais pudessem ter todos os seus quadros animados para reforçar a dramaticidade narrativa.
Por fim, considera-se que o formato de história em quadrinhos animada é uma alternativa interessante para contar histórias, por oferecer ao leitor a oportunidade de consumí-la na sua própria velocidade de rolagem vertical. Acredita-se também que o formato de histórias em quadrinhos animadas não é exclusivo para histórias do mesmo gênero de Infância Carmesim, mas sim um veículo para todos os tipos de narrativas.
Assim, com a conclusão do projeto Infância Carmesim, espera-se que aconteça a conscientização de seus leitores sobre o tema e que a descrição do seu processo produtivo possa incentivar a produção de outras histórias em quadrinhos animadas.
Referências
ARRUDA, Felipe. 20 anos de internet no Brasil: aonde chegamos? 2011. Disponível em: https://www.tecmundo.com.br/internet/8949-20-anos-de-internet-no-brasil-aonde-chegamos-.htm. Acesso em: 04 maio 2021.
ACUNA, Kirsten. Millions in Korea are obsessed with these revolutionary comics — now they’re going global. 2016. Disponível em: https://www.businessinsider.com/what-is-webtoons-2016-2. Acesso em: 05 maio 2021.
BALANZATEGUI, Jessica. The Uncanny Child in Transnational Cinema: ghosts of futurity at the turn of the twenty-first century. Amsterdã: Amsterdam University Press, 2017. Disponível em: https://library.oapen.org/bitstream/20.500.12657/25965/1/1004118.pdf. Acesso em: 15 maio 2021.
CAMPBELL, James. The Art of Winnie-The-Pooh: how e. h. shepard illustrated an icon. Londres: Lom Art, 2017. 104 p.
CENTRO DE INVESTIGAÇÃO DO COMPORTAMENTO DAS EMOÇÕES. Conceitos básicos sobre expressão facial da emoção. 2018. Disponível em: https://drive.google.com/file/d/1sgWFI9U5YGyBXzyuLwekmVcLoO0QQOiW/view. Acesso em: 22 maio 2021.
DISTRITO FEDERAL. MINISTÉRIO DA SAÚDE. Violência Intrafamiliar: orientações para a prática em serviço. Brasília: Editora Ms, 2002.
ENCYCLOPÆDIA BRITANNICA. Classify colors on the visible spectrum of electromagnetic radiation by hue, saturation, and brightness. Disponível em: https://www.britannica.com/video/151068/Colours-wavelengths-electromagnetic-radiation-range-eye-characteristics. Acesso em: 18 maio 2021.
FACT Sheet. 2016. Tapas. Disponível em: https://docs.google.com/document/d/1ofa4ggsQ2UIljBcpxaHjF2awW-UgUBLW59Ngpnaq07s/edit. Acesso em: 07 maio 2021.
HART, John. The art of storyboard: a filmmaker’s introduction. 2. ed. Burlington: Focal Press, 2008. 1 p.
HELLER, Eva. A psicologia das cores: como as cores afetam a emoção e a razão. Barcelona: G. Gili, 2000. Maria Lúcia Lopes da Silva.
LINE WEBTOON. How can I join the Ad Revenue Sharing Program? Help LINE Webtoon. 2021. Disponível em: https://help2.line.me/LINE_WEBTOON/pc?contentId=20011161&lang=en. Acesso em: 06 maio 2021.
MARTIN, G. Neil. (Why) Do You Like Scary Movies? A Review of the Empirical Research on Psychological Responses to Horror Films. 2019. Frontiers in Psychology. Disponível em: https://www.frontiersin.org/articles/10.3389/fpsyg.2019.02298/full. Acesso em: 07 maio 2021.
MEIRELLES, Fernando (org.). Brasil tem 424 milhões de dispositivos digitais em uso. 2020. Disponível em: https://portal.fgv.br/noticias/brasil-tem-424-milhoes-dispositivos-digitais-uso-revela-31a-pesquisa-anual-fgvcia. Acesso em: 04 maio 2021.
MORINO, Dani. O Mercado de Quadrinhos Digitais no Brasil em Números. 2018. Disponível em: http://minasnerds.com.br/2018/03/21/o-mercado-de-quadrinhos-digitais-no-brasil-em-numeros/. Acesso em: 03 maio 2021.
PAPA, Mr. Circus. Ghost Eyes. 2018. Disponível em: https://tapas.io/series/Ghost-Eyes/info. Acesso em: 09 maio 2021.
PAULO, Paula Paiva. Uma em cada quatro mulheres foi vítima de algum tipo de violência na pandemia no Brasil, aponta pesquisa. 2021. Disponível em: https://g1.globo.com/sp/sao-paulo/noticia/2021/06/07/1-em-cada-4-mulheres-foi-vitima-de-algum-tipo-de-violencia-na-pandemia-no-brasil-diz-datafolha.ghtml. Acesso em: 07 maio 2021.
PEDROSA, Leyberson; FERREIRA, Luiz Cláudio. Como era a internet no Brasil antes da comercialização. 2021. Disponível em: https://agenciabrasil.ebc.com.br/geral/noticia/2021-04/como-era-internet-no-brasil-antes-da-comercializacao. Acesso em: 05 maio 2021.
TAPAS TEAM (org.). Ad Revenue. Disponível em: https://help.tapas.io/hc/en-us/articles/360007703773-Ad-Revenue. Acesso em: 17 maio 2021.
TAPAS TEAM. Series Basics: How to publish a comic episode on Tapas. Disponível em: https://help.tapas.io/hc/en-us/articles/1260802028970-Series-Basics-How-to-publish-a-comic-episode-on-Tapas. Acesso em: 25 maio 2021.
TAPAS TEAM. Tapas Ink and Support. Disponível em: https://help.tapas.io/hc/en-us/articles/360007708873-Tapas-Ink-and-Support. Acesso em: 17 maio 2021.
WINDER, Catherine; DOWLATABADI, Zahra. Producing Animation. 3. ed. Danvers: Taylor & Francis Group, 2020. 389 p.